決済連携とは
商品販売機能を利用する際に、下記いずれかの決済代行会社との連携が必須となります。
連携の手順は、各決済代行会社ごとに解説していきます。

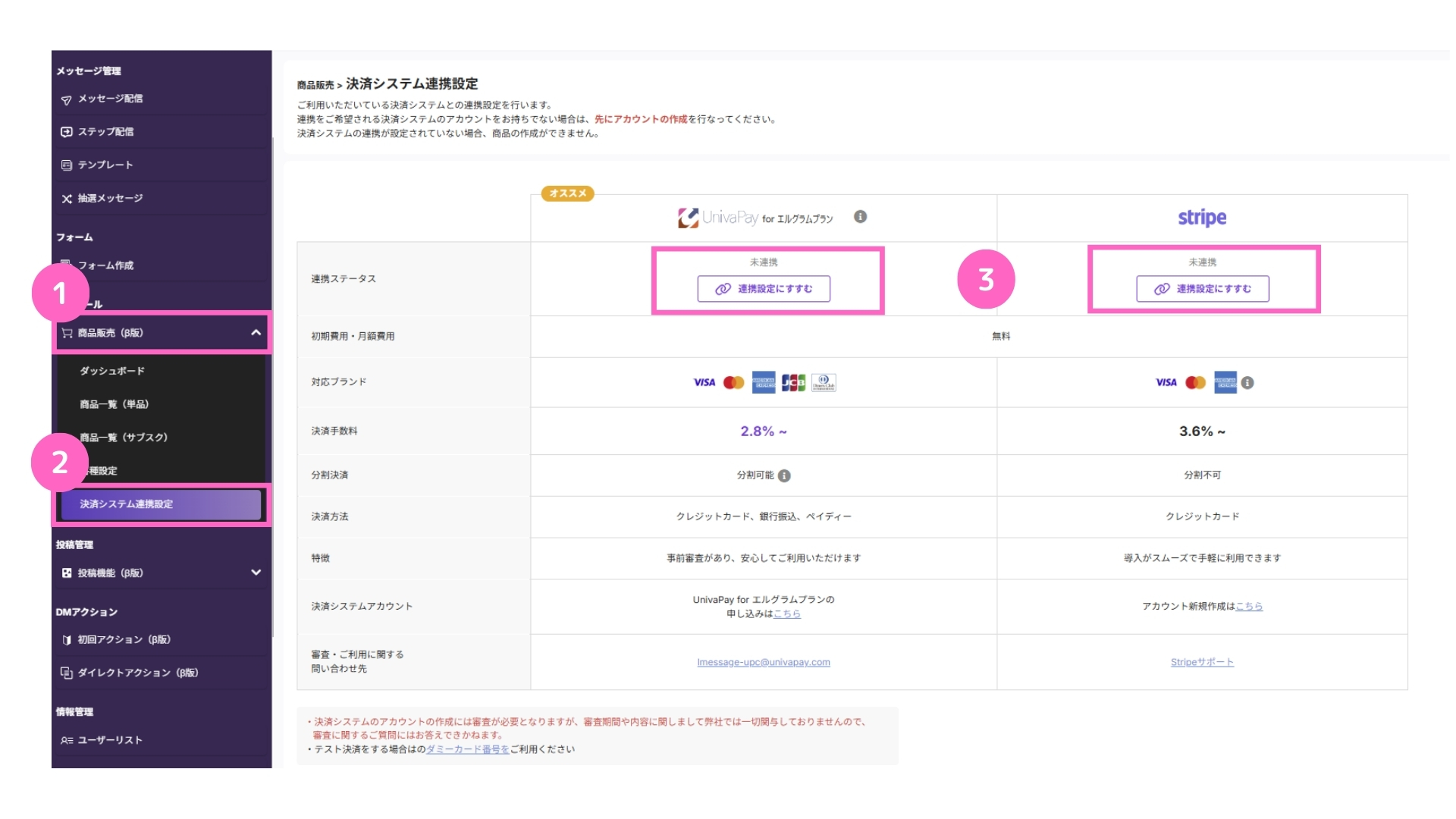
エルグラムへログイン後、以下の手順で決済システム連携ページへ行きます。
①商品販売を選択
②「決済システム連携設定」をクリック
③該当の「決済連携に進む」をクリック
UnivaPayの場合
以下の流れで接続をしていきます。
STEP1:情報入力
STEP2:Webhookの設定
STEP3:ブランドの選択
STEP1:情報入力
以下3つの情報を、順にUnivaPayから転記していきます。
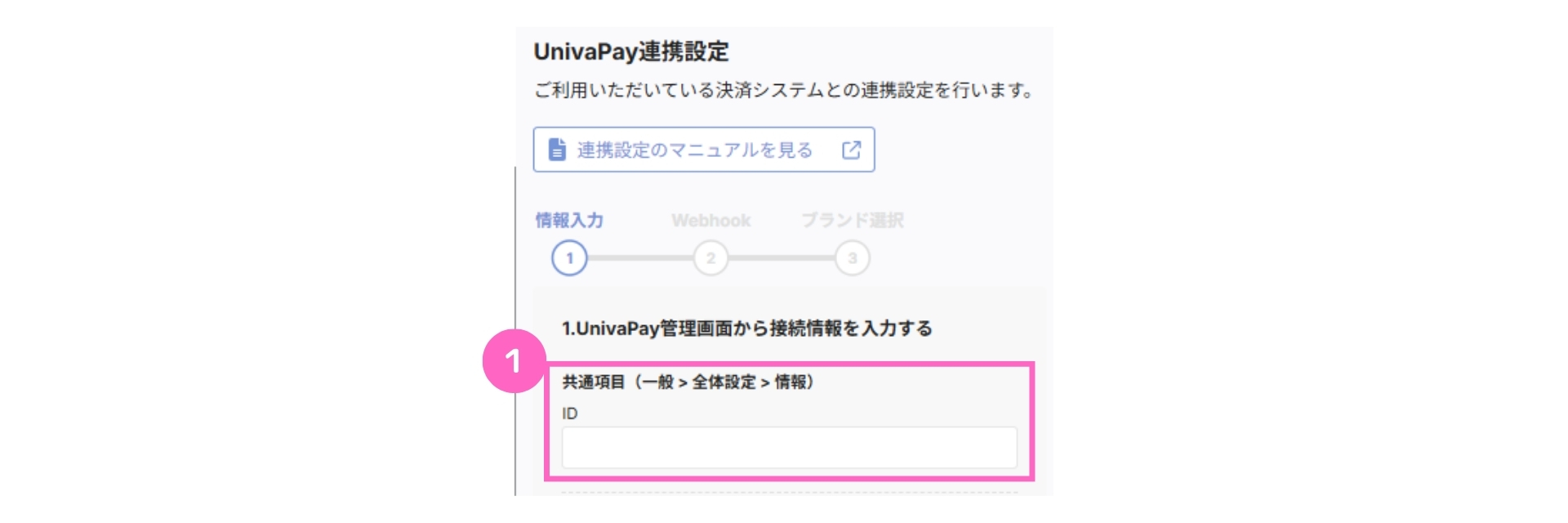
①共通項目
②テスト環境用情報
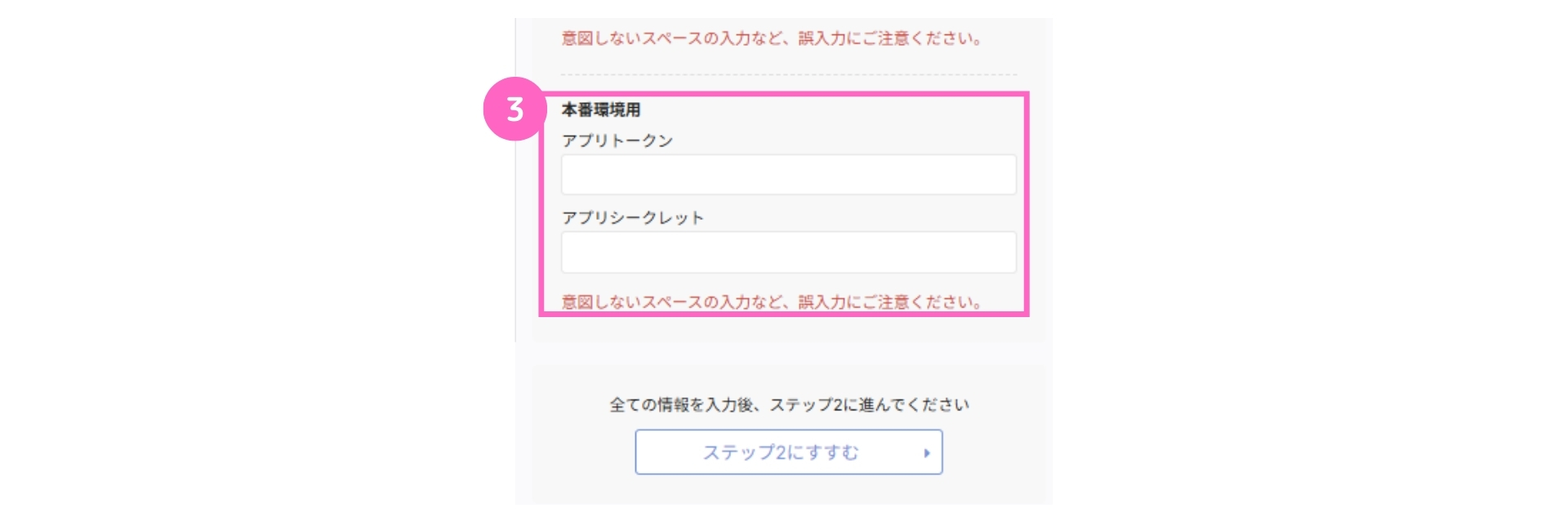
③本番環境用情報
①共通項目

共通項目に入力する、IDの取得方法です。
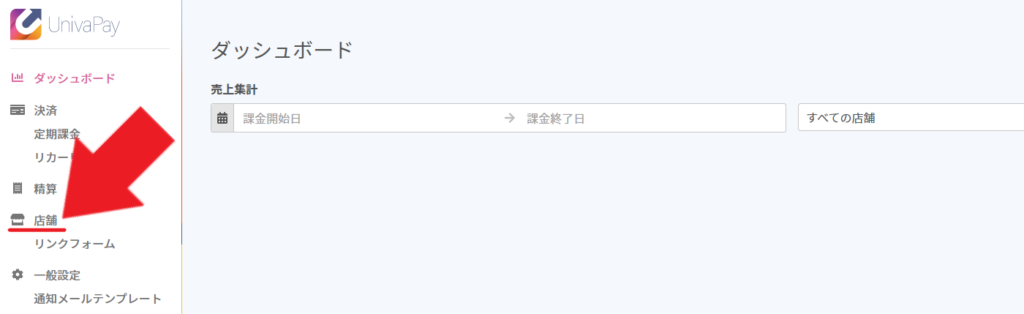
UnivaPayへログイン後、画面左側にある「店舗」をクリック。

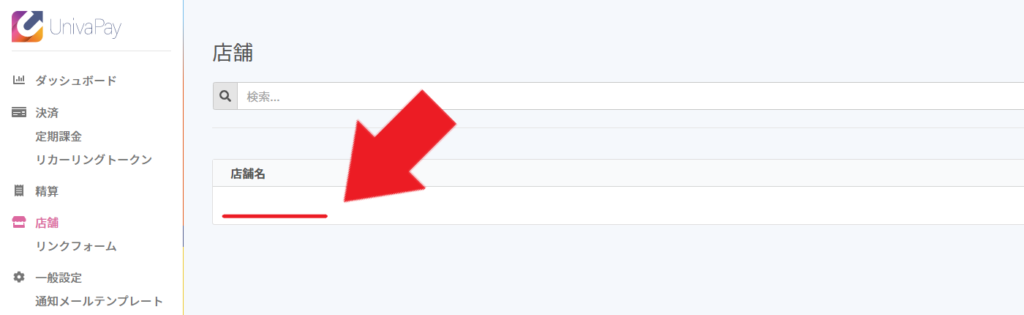
UnivaPayアカウントの「店舗名」をクリック。

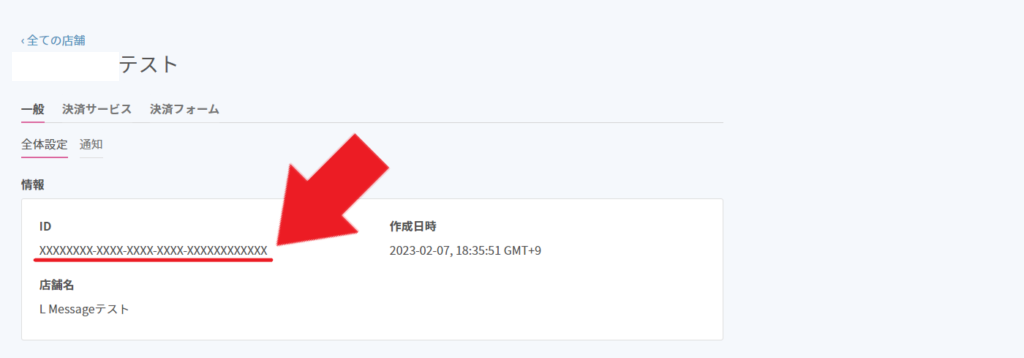
一般⇒全体設定の情報内にある「ID」をコピー。

コピーした内容を、エルグラムに戻りペースト。

共通項目の情報入力は、こちらで完了です。
②テスト環境用情報

テスト環境用に入力する、アプリトークンとアプリシークレットを取得します。
UnivaPayの管理画面に戻って操作を行います。

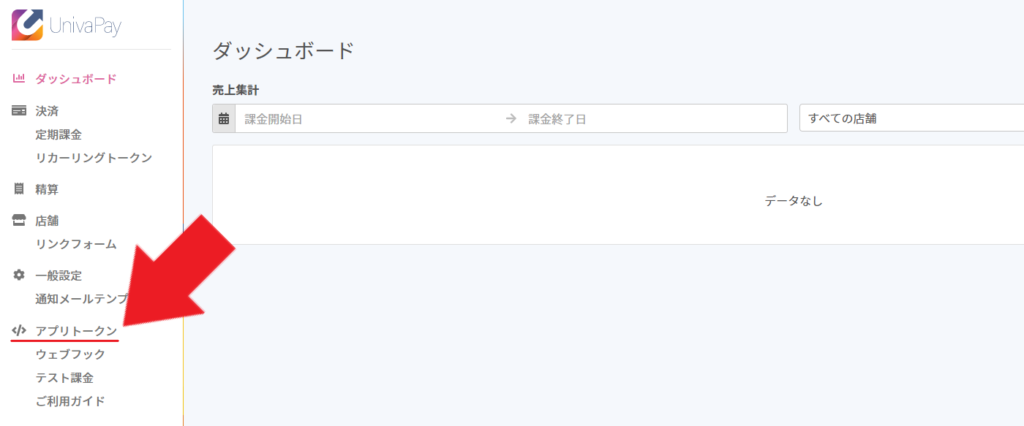
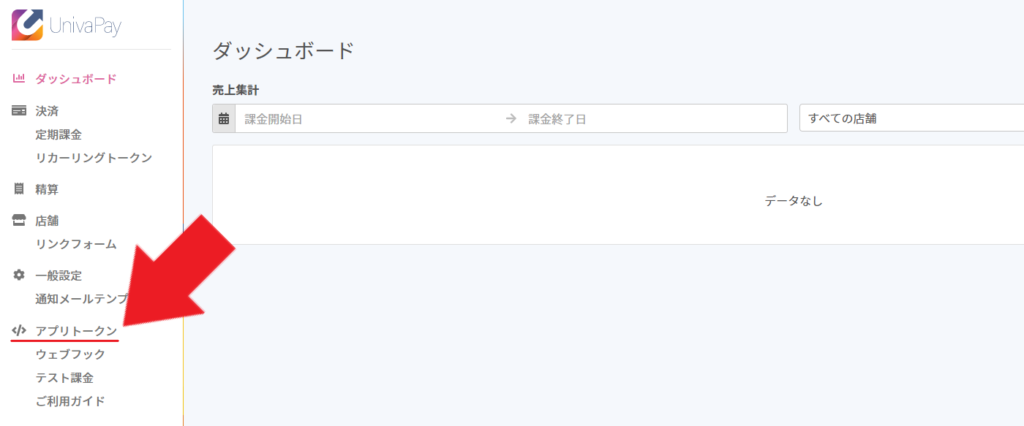
UnivaPay管理画面内の左側にある「アプリトークン」をクリック。

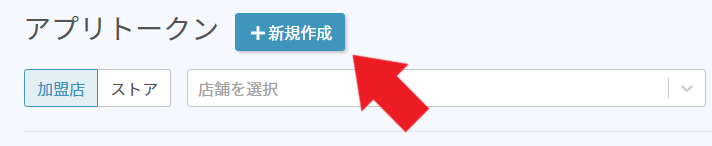
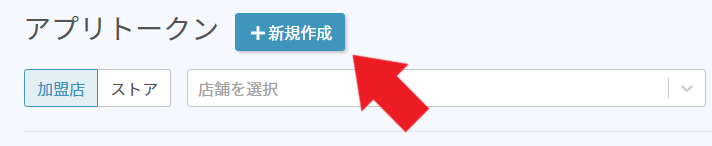
画面上部にある「+新規作成」をクリック。

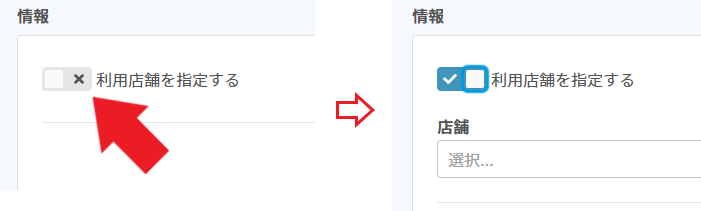
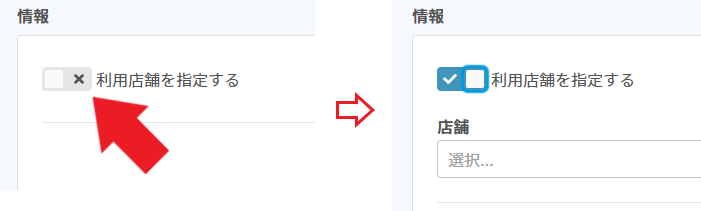
「利用店舗を指定する」と表示されている左側のボタンをクリックしてオンにする。

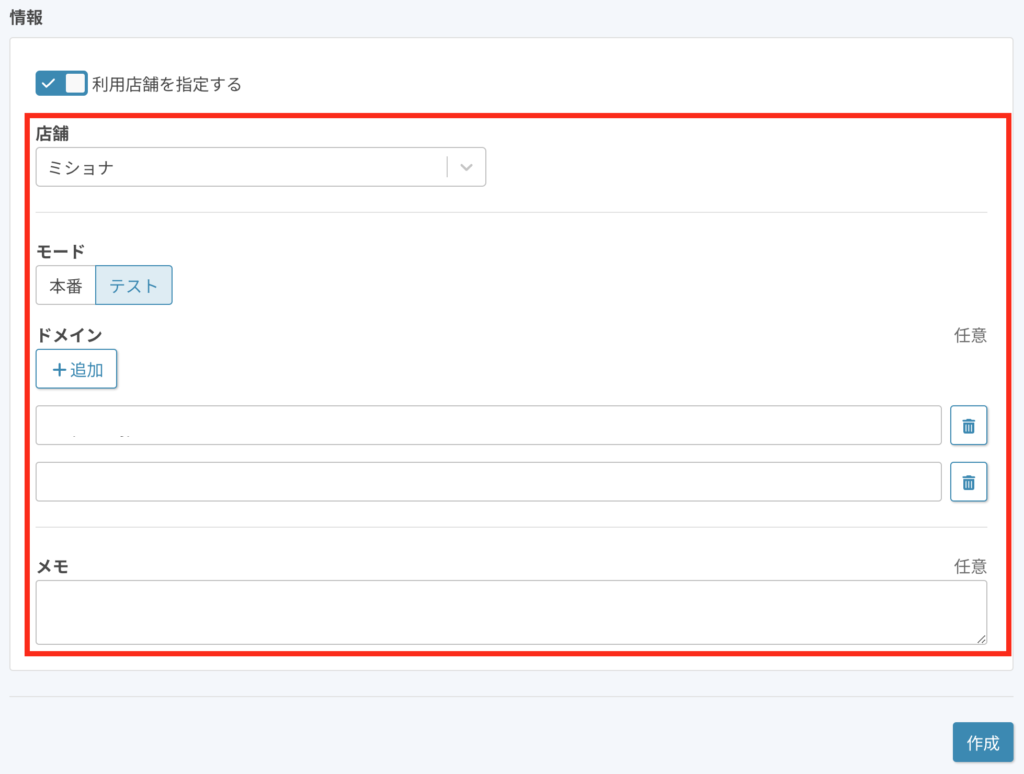
各種情報を記入。
└店舗 :アカウント作成時に設定した店舗を選択します。
└モード :「テスト」を選択します。
└ドメイン:エルグラムのドメインを入力します。
「追加」のボタンをクリックするとドメイン入力項目が表示されます。
「go.lgram.jp」を入力してください。
└メモ :任意項目ですので空欄でも問題ありません。
全ての項目に入力が終わったら、画面最下部の「作成」をクリック。

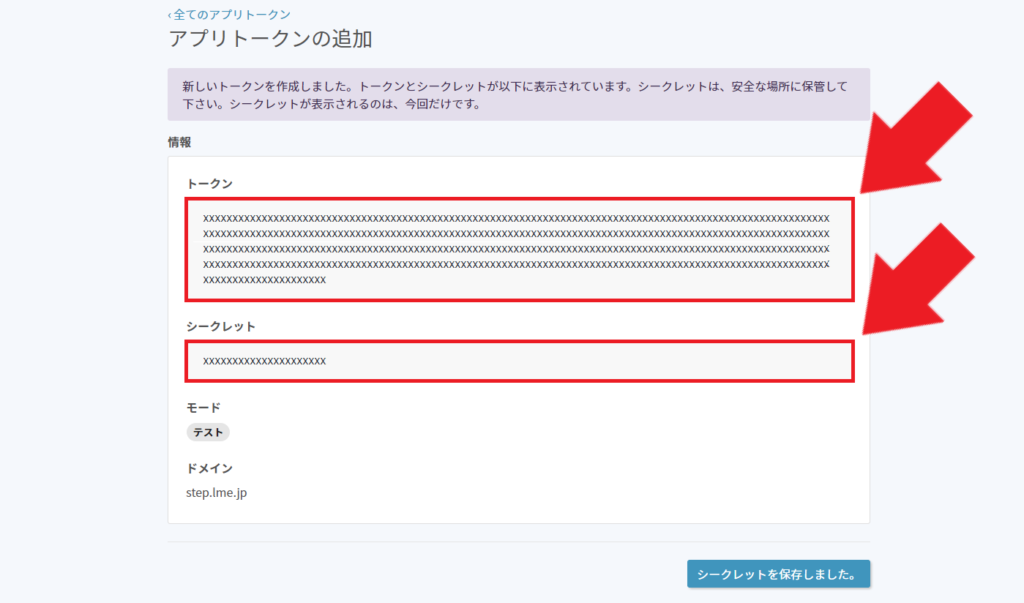
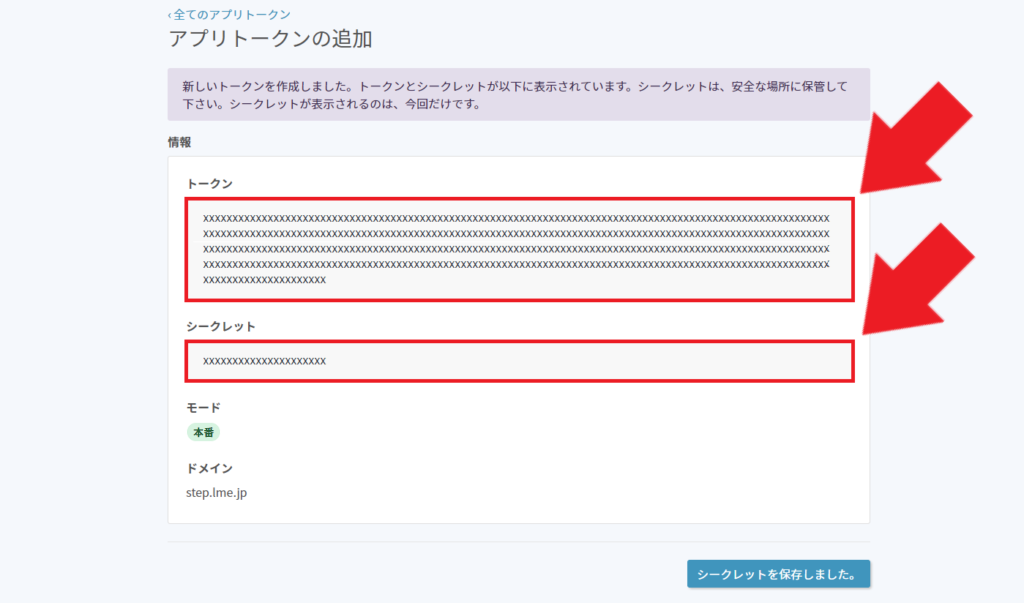
「トークン」と「シークレット」の両方をコピー。
この画面は一度しか表示されませんので、必ずコピーを行うようにしてください。

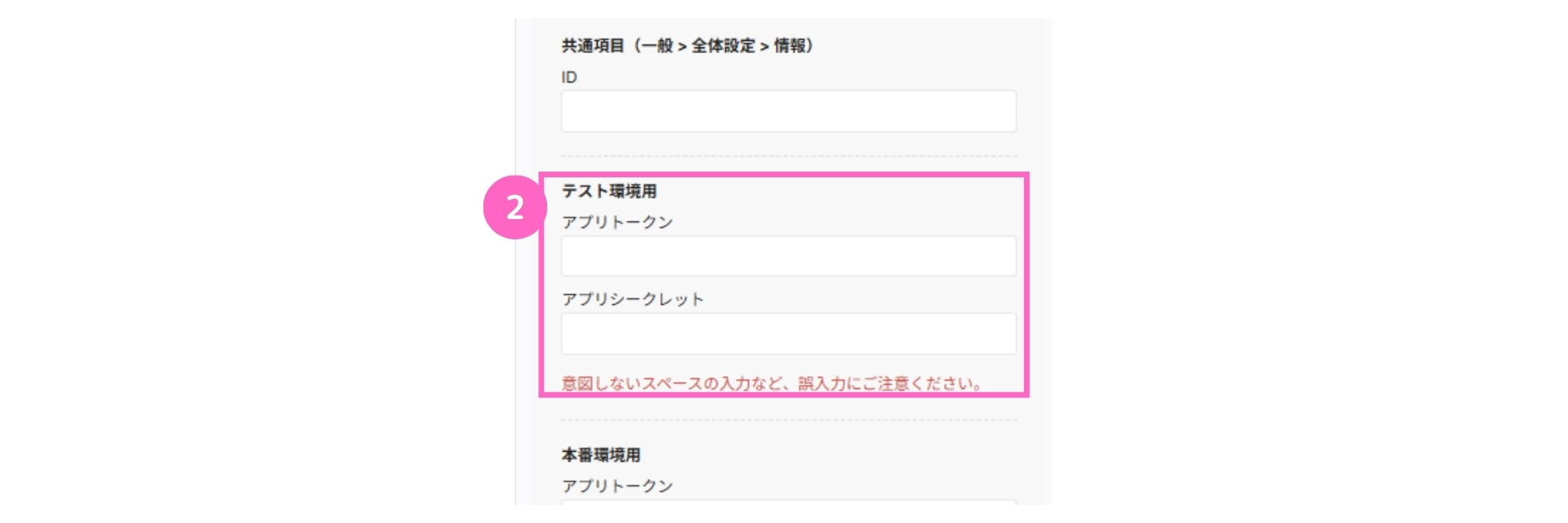
コピーした内容を、エルグラムへ戻りテスト環境用にペースト。

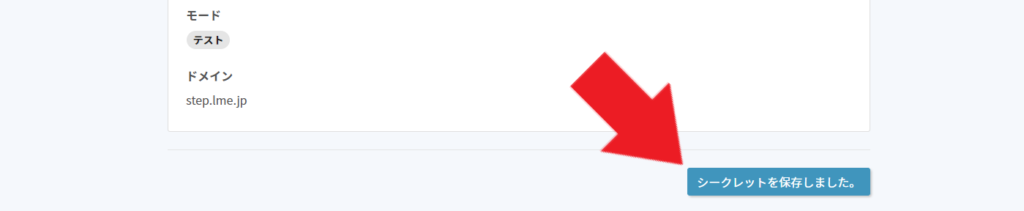
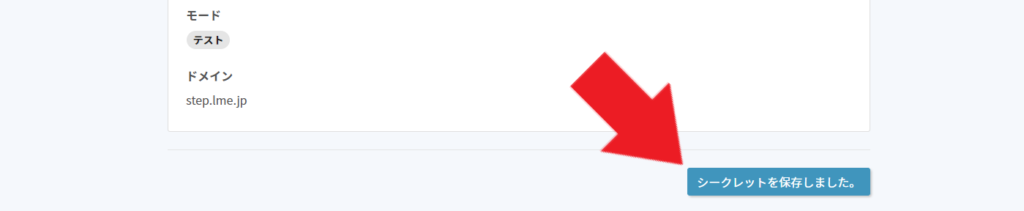
入力が終わったら再度UnivaPayの画面に戻り、画面下部の「シークレットを保存しました。」をクリック。
※ドメインは「go.lgram.jp」になります。

このようなポップアップが表示されたら、コピーが終わっている場合は「はい」をクリック。
こちらで、テスト環境用の情報入力は完了です。
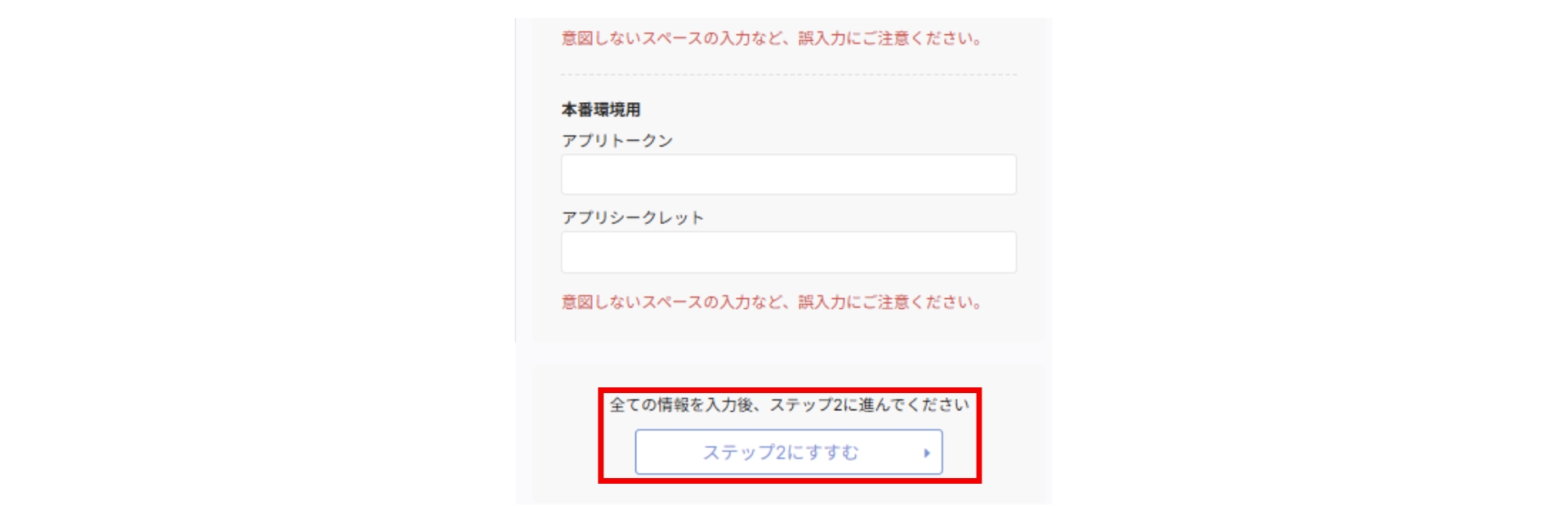
③本番環境用情報

本番環境用に入力する、アプリトークンとアプリシークレットを取得します。
テスト環境用の手順と基本は同じです。

UnivaPay管理画面内の左側にある「アプリトークン」をクリック。

画面上部にある「+新規作成」をクリック。

「利用店舗を指定する」と表示されている左側のボタンをクリックしてオンにする。
各種情報の画像
各種情報を記入。
└店舗 :アカウント作成時に設定した店舗を選択します。
└モード :「本番」を選択します。
└ドメイン:エルグラムのドメインを入力します。
「追加」のボタンをクリックするとドメイン入力項目が表示されます。
「go.lgram.jp」を入力してください。
└メモ :任意項目ですので空欄でも問題ありません。
全ての項目に入力が終わったら、画面最下部の「作成」をクリック。

「トークン」と「シークレット」の両方をコピー。
この画面は一度しか表示されませんので、必ずコピーを行うようにしてください。

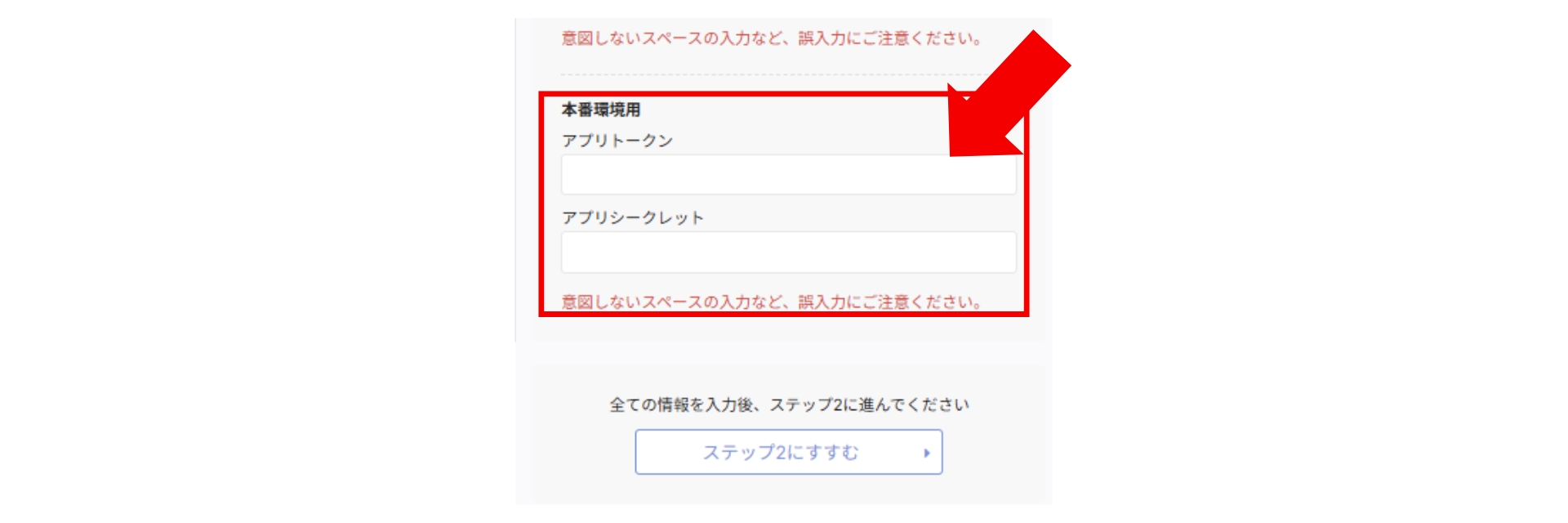
コピーした内容を、エルグラムへ戻り本番環境用にペースト。

入力が終わったら再度UnivaPayの画面に戻り、画面下部の「シークレットを保存しました。」をクリック。
※ドメインは「go.lgram.jp」になります。

このようなポップアップが表示されたら、コピーが終わっている場合は「はい」をクリック。
ここまでで、STEP1の情報入力は完了です。

「ステップ2にすすむ」をクリック
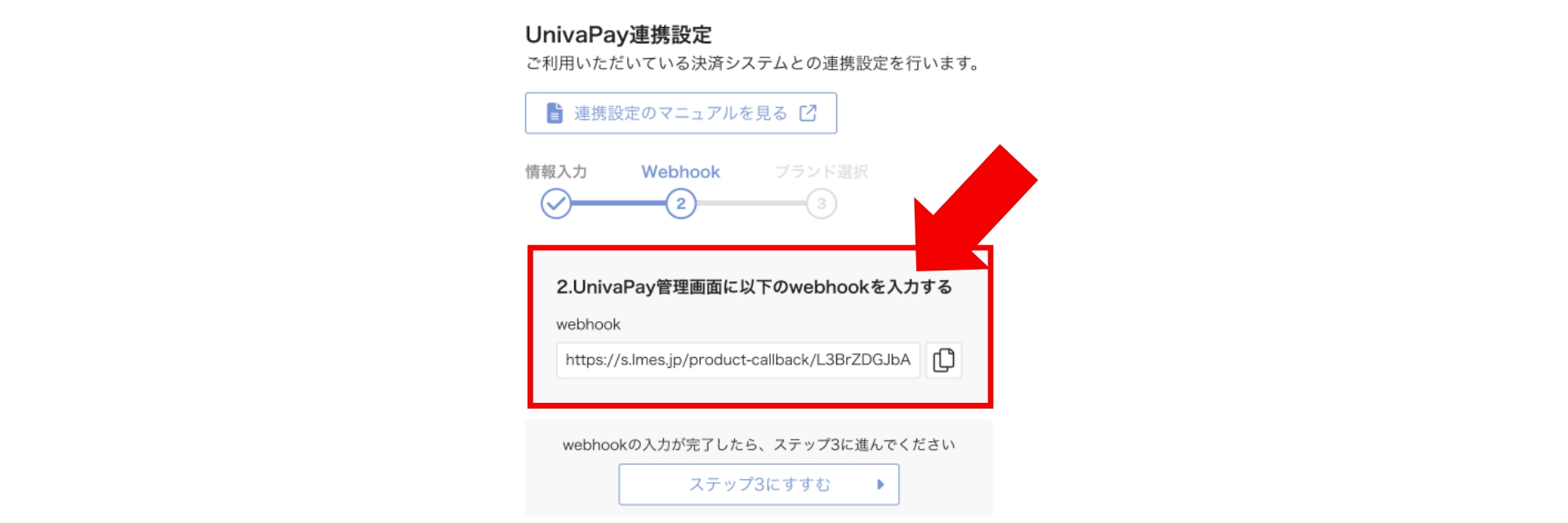
STEP2:Webhookの設定

エルグラムの管理画面に戻り、Webhookの情報をコピー。

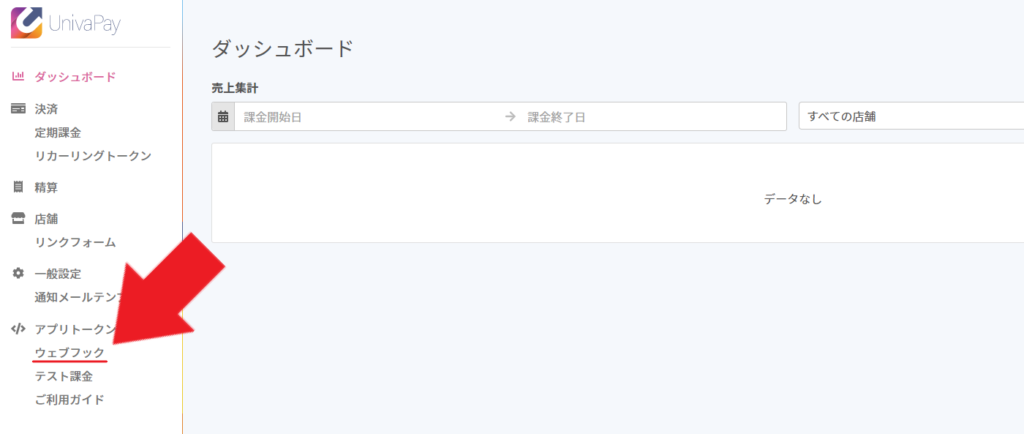
UnivaPay左メニュー内にある「ウェブフック」をクリック。

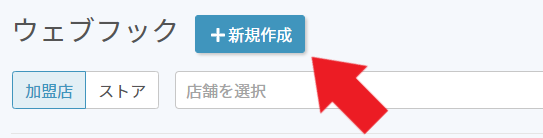
画面上部にある「+新規作成」をクリック。

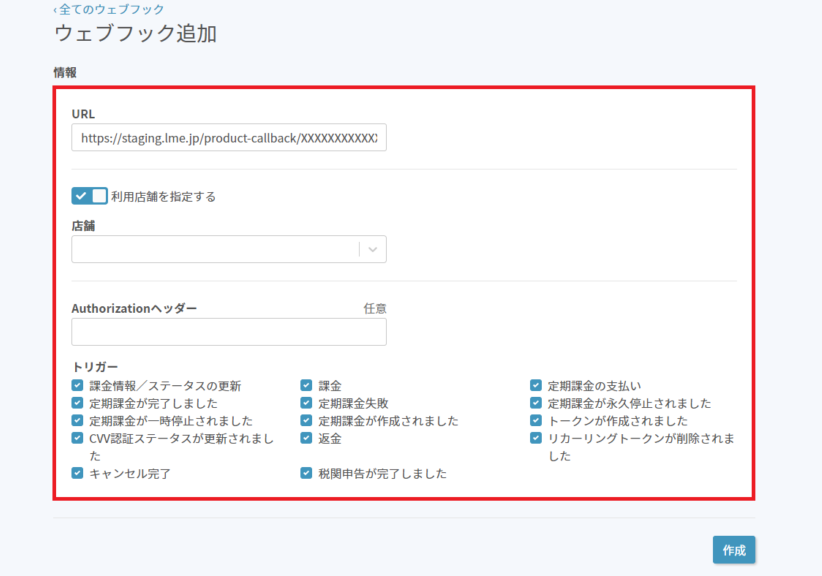
各種情報を記入。
└URL:こちらに先ほど取得したWebhookURLをペーストします。
└利用店舗を指定する:左側のボタンをクリックしてオンにします。
└店舗:アカウント作成時に設定した店舗を選択します。
└Authorizationヘッダー:空欄で問題ありません。
└トリガー:トリガーに関しては全てにチェックを入れます。
全ての項目に入力が終わったら、画面最下部の「作成」をクリック。
こちらで、エルグラムとUnivaPayの連携は完了です。
STEP3:ブランドの選択
決済時に利用できる、クレジットカードのブランドを選択します。

決済ページに表示させる、カードブランドを選択。
選択できたら「接続を完了する」をクリック。

※「エルメ」となっている部分は、「エルグラム」となります。
上記の表示になれば、接続完了です。
設定、お疲れ様でした。
Stripeの場合
以下の流れで接続をしていきます。
STEP1:Stripeへのログイン
STEP2:テスト環境の設定
STEP3:本番環境の設定
STEP4:ブランドの設定
STEP1:Stripeへのログイン

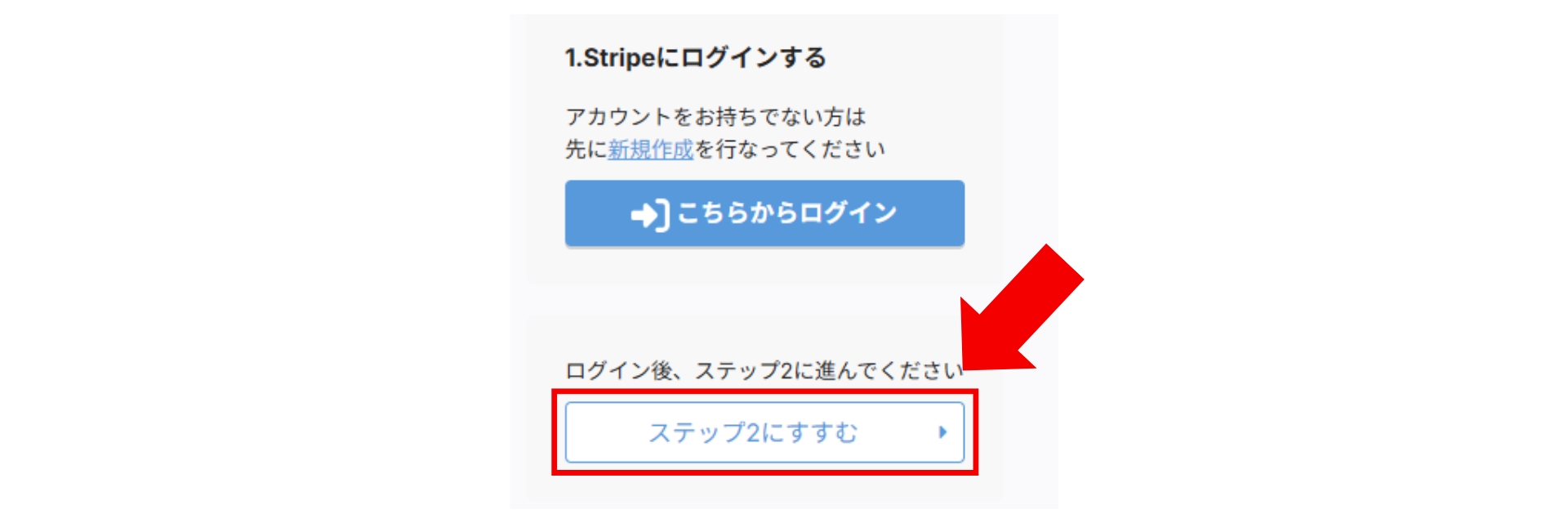
「こちらからログイン」をクリックして、Stripeのログインページへ移動。

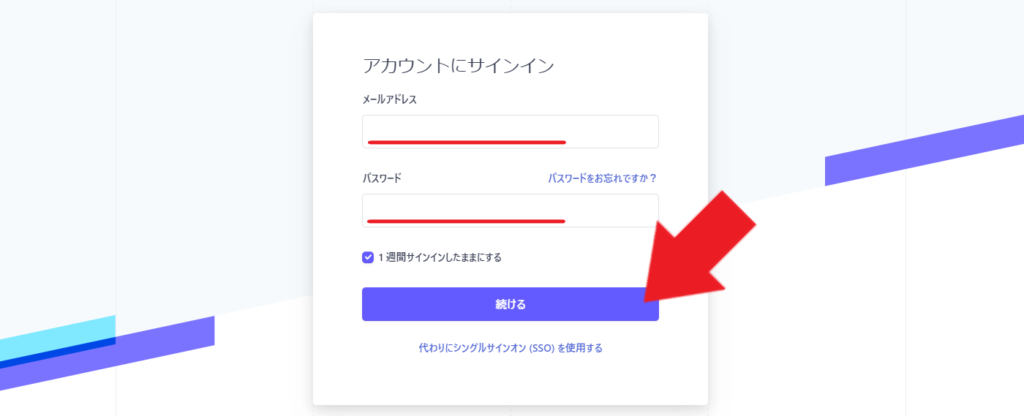
メールアドレス・パスワードを記入して「続ける」をクリック。

エルグラム管理画面に戻り、「ステップ2にすすむ」をクリック。
STEP2:テスト環境の設定
UI画面更新後、画像追加
「クリックして連携画面にすすむ」をクリック。
UI画面更新後、画像追加
アカウントが選択されている状態で、オレンジで表示されている「連結する→」をクリック。
UI画面更新後、画像追加
エルグラムへ戻り「ステップ3にすすむ」をクリック。
STEP3:本番環境の設定
STEP2と同様の流れで、本番環境も設定していきます。
複数のStripeアカウントがある場合は、必ずテスト環境で設定を行ったアカウントと同じアカウントで設定を行ってください。

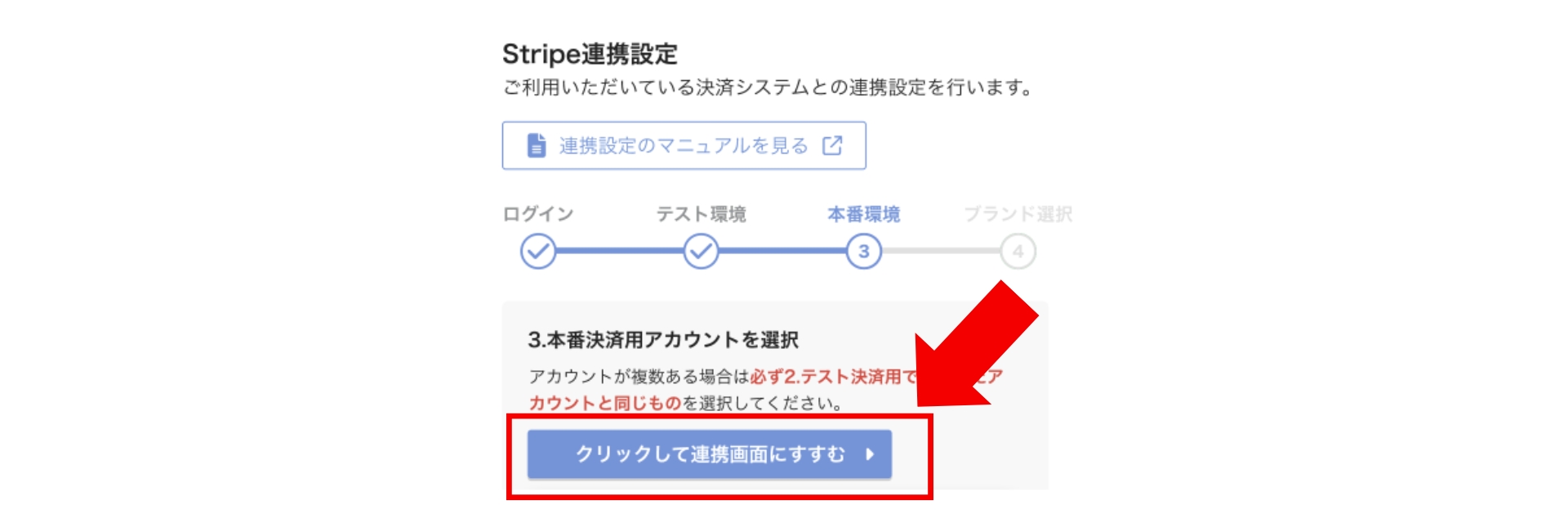
「クリックして連携画面にすすむ」をクリック。
UI画面更新後、画像追加
アカウントが選択されている状態で、オレンジで表示されている「連結する→」をクリック。
UI画面更新後、画像追加
エルグラムへ戻り「ステップ4にすすむ」をクリック。
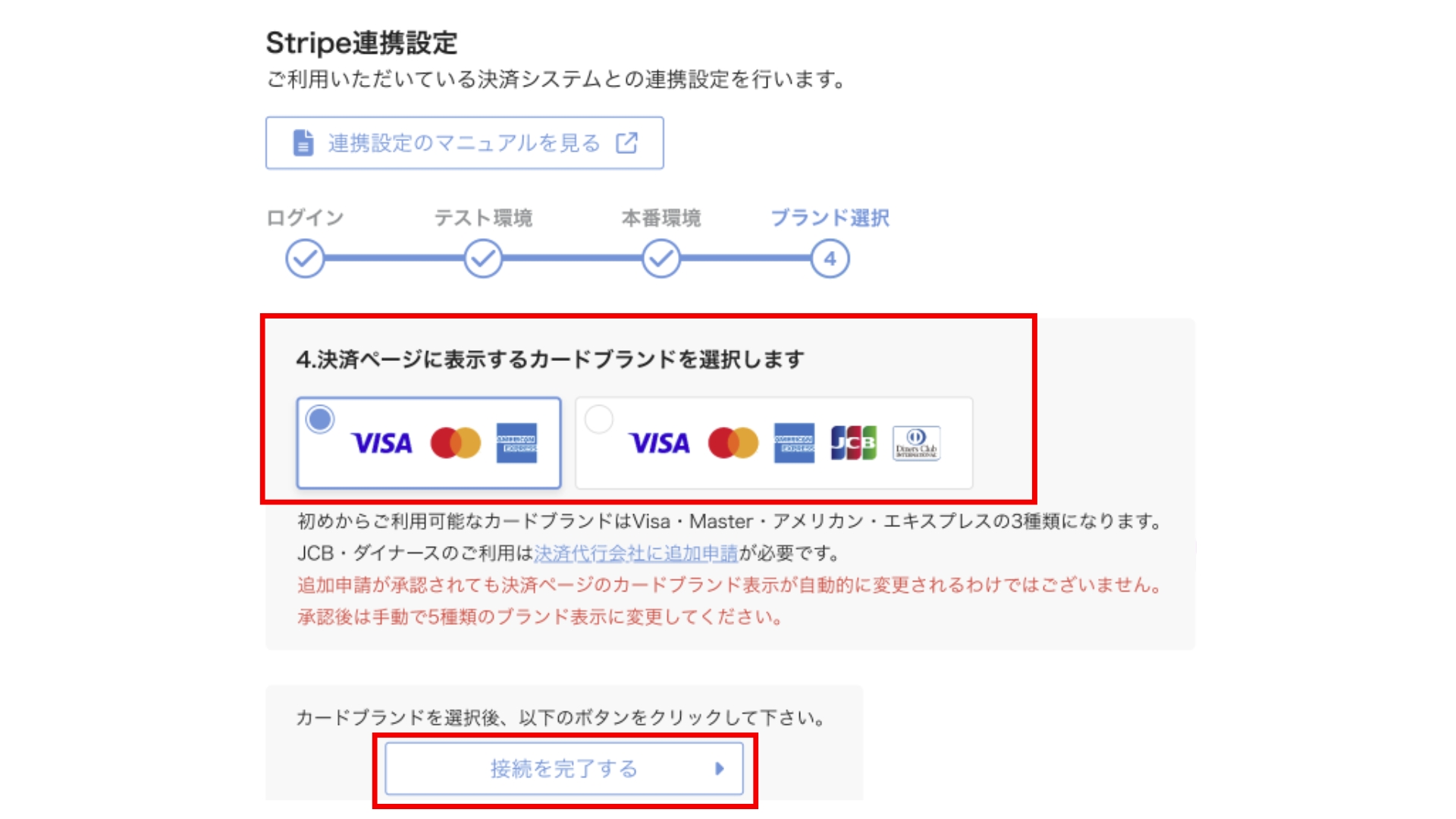
STEP4:ブランドの設定
決済時に利用できる、クレジットカードのブランドを選択します。

決済ページに表示させる、カードブランドを選択。
選択できたら「接続を完了する」をクリック。

※「エルメ」となっている部分は、「エルグラム」となります。
上記の表示になれば、接続完了です。
設定、お疲れ様でした。

