この記事では、自走式アンケートの作成方法について解説いたします。
自走式アンケートとは
自走式アンケートとは、回答する度に1つずつ進んでいく形式のアンケートのことです。
テンプレート機能のパネルボタンを使用して、作成します。
〈解説動画はこちら〉
自走式アンケートのメリット
自走式アンケートを実装することで、フォロワーの情報や、現在の悩みなどを把握することができ、その情報に基づいた発信も可能になります。
通常のDMでやり取りをするような感覚でアンケートを進めることができるため、結果として反応率も向上します。
カルーセルで設定できる選択肢は、3つまでとなります。
アンケートの質問内容は簡単なものをおすすめします。
自走式アンケートの作成方法
エルグラムの自走式アンケートは、テンプレート機能のパネルボタンを使用して作成します。
テンプレート機能についてはこちら
作成の流れ

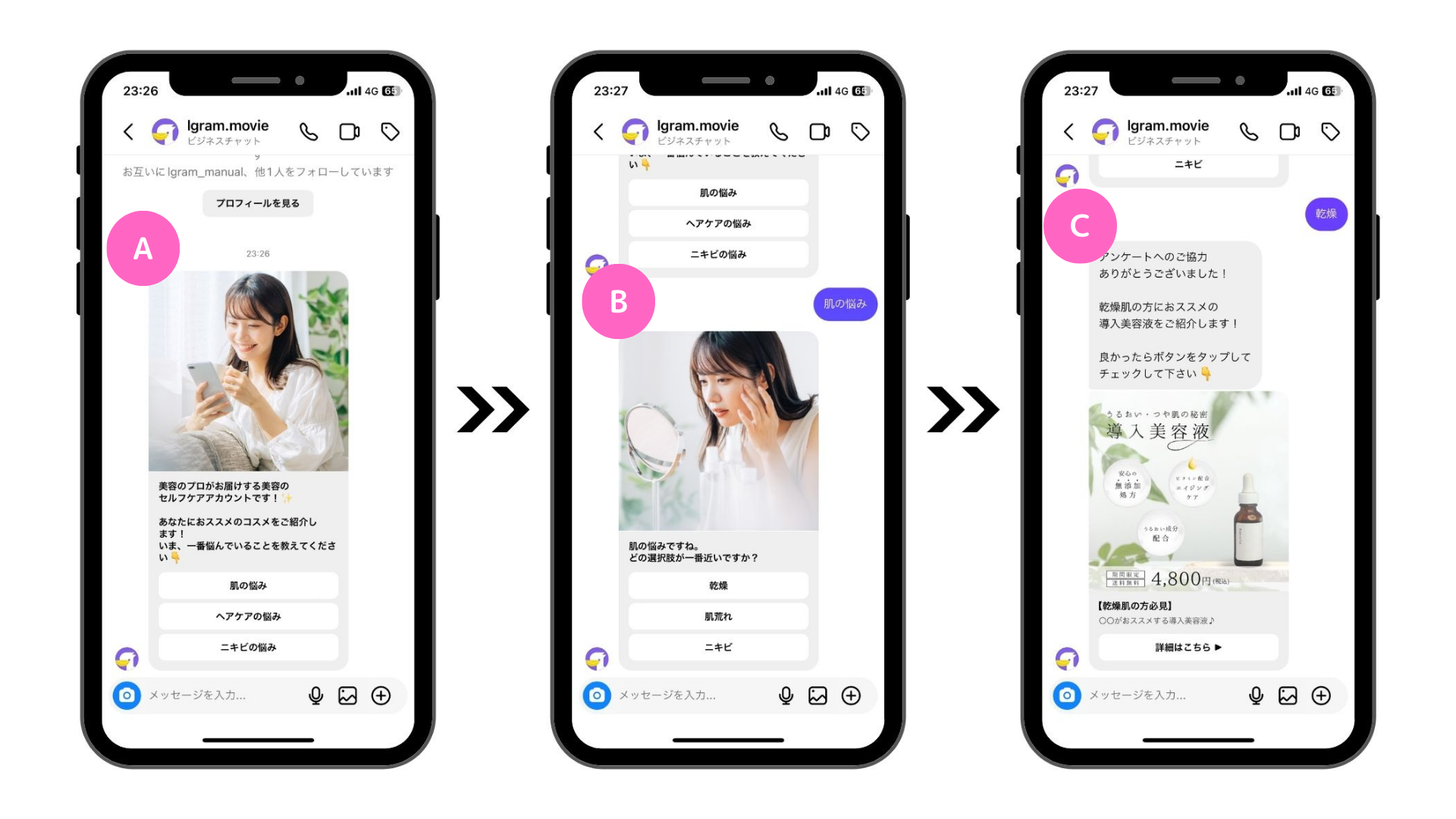
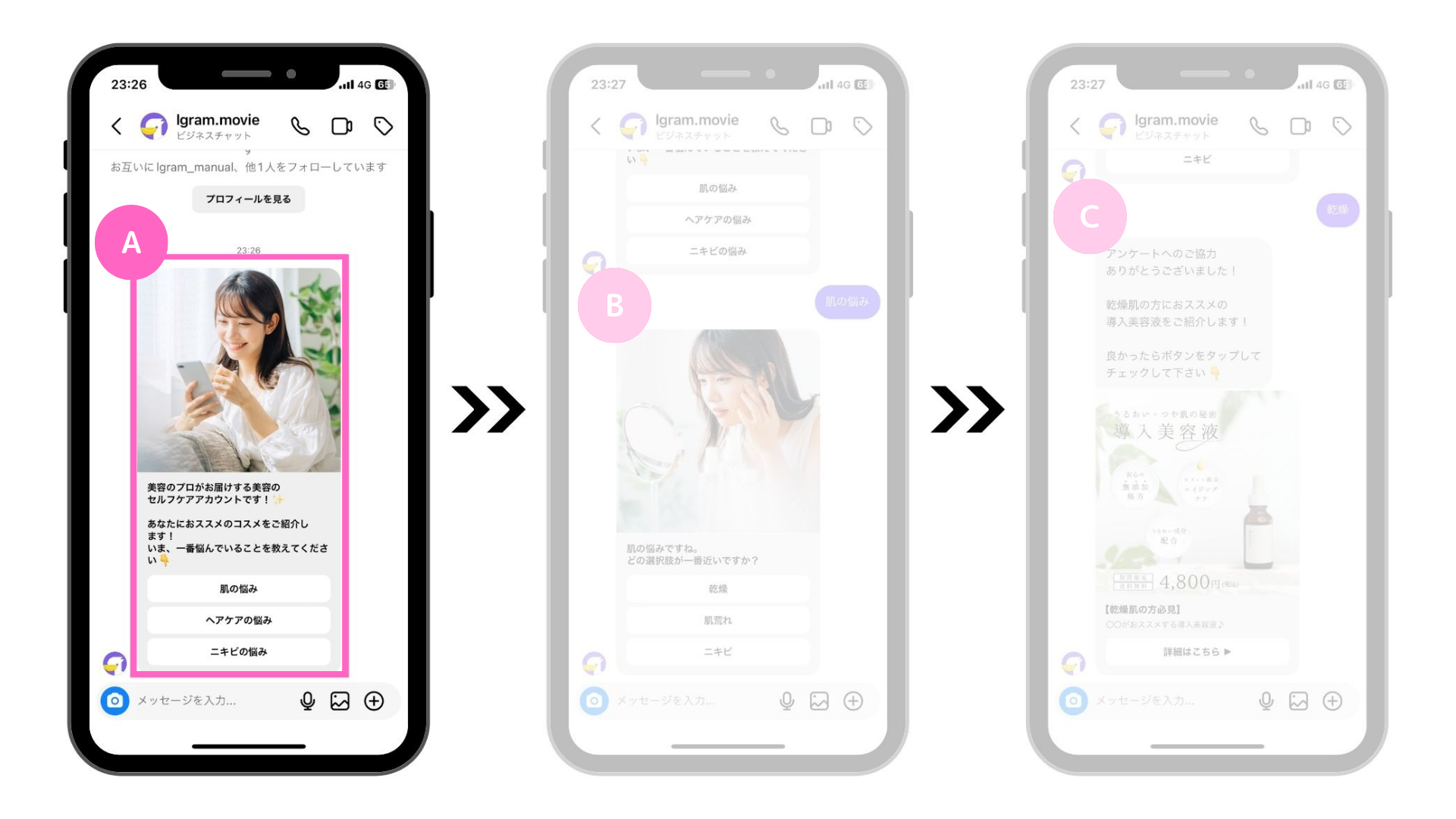
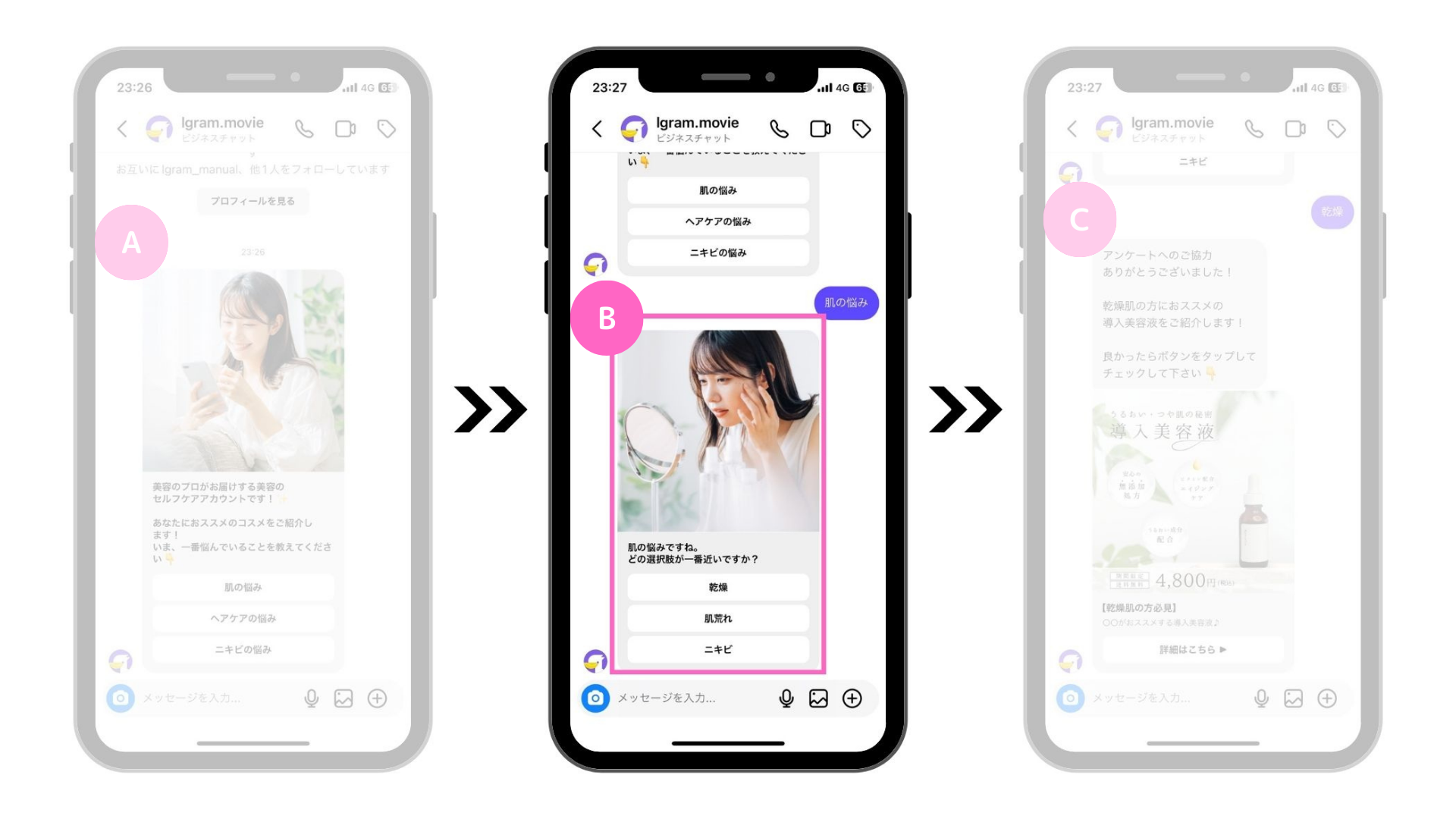
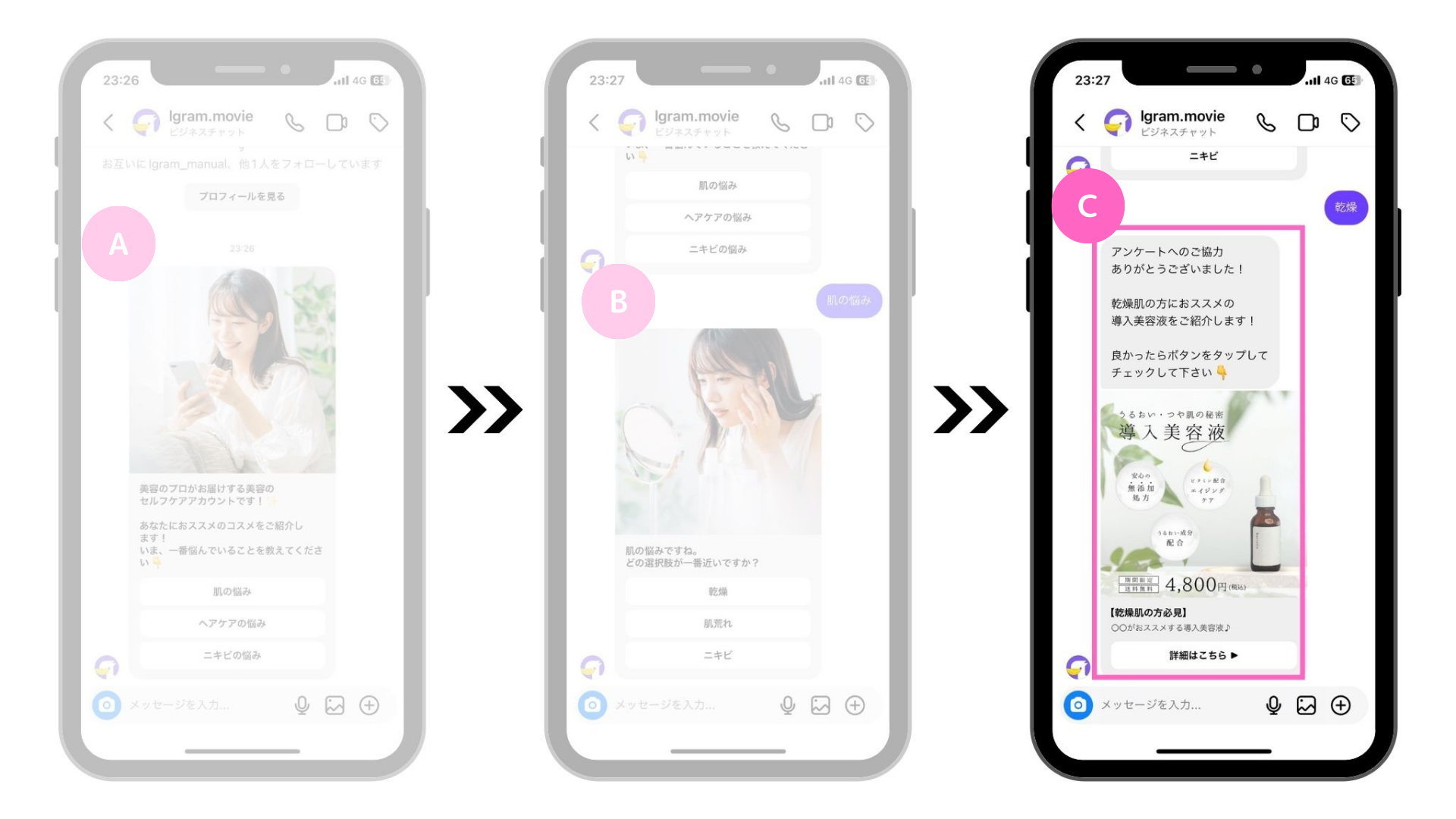
今回は上記の完成イメージを例に説明いたします。
作成の大きな流れは、以下の通りです。
A.メインのパネルボタン
B.ボタンタップ後のパネルボタン
C.アンケート回答のお礼
こちらはあくまで作成の参考例です。
ご自身が実装したい内容の参考にしてください。
A.メインのパネルボタン
自走式アンケート1通目の作成方法をを説明いたします。

フォルダと管理名の作成とパネルボタンの選択

①左メニューから「テンプレート」をクリック
②フォルダを作成または選択
③「+新規作成」をクリック

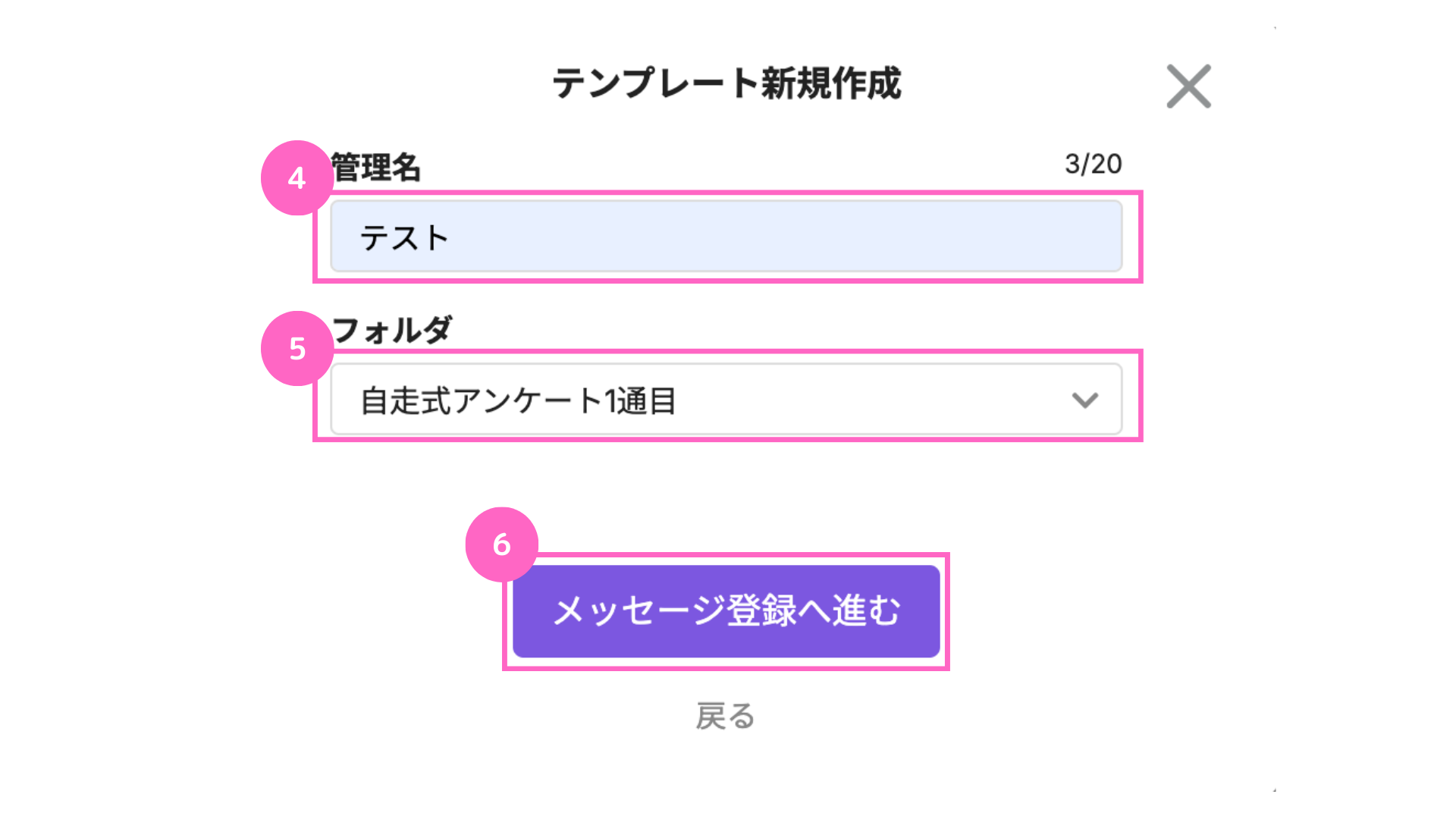
④管理名を入力
⑤該当のフォルダを選択
⑥「メッセージ登録へ進む」をクリック

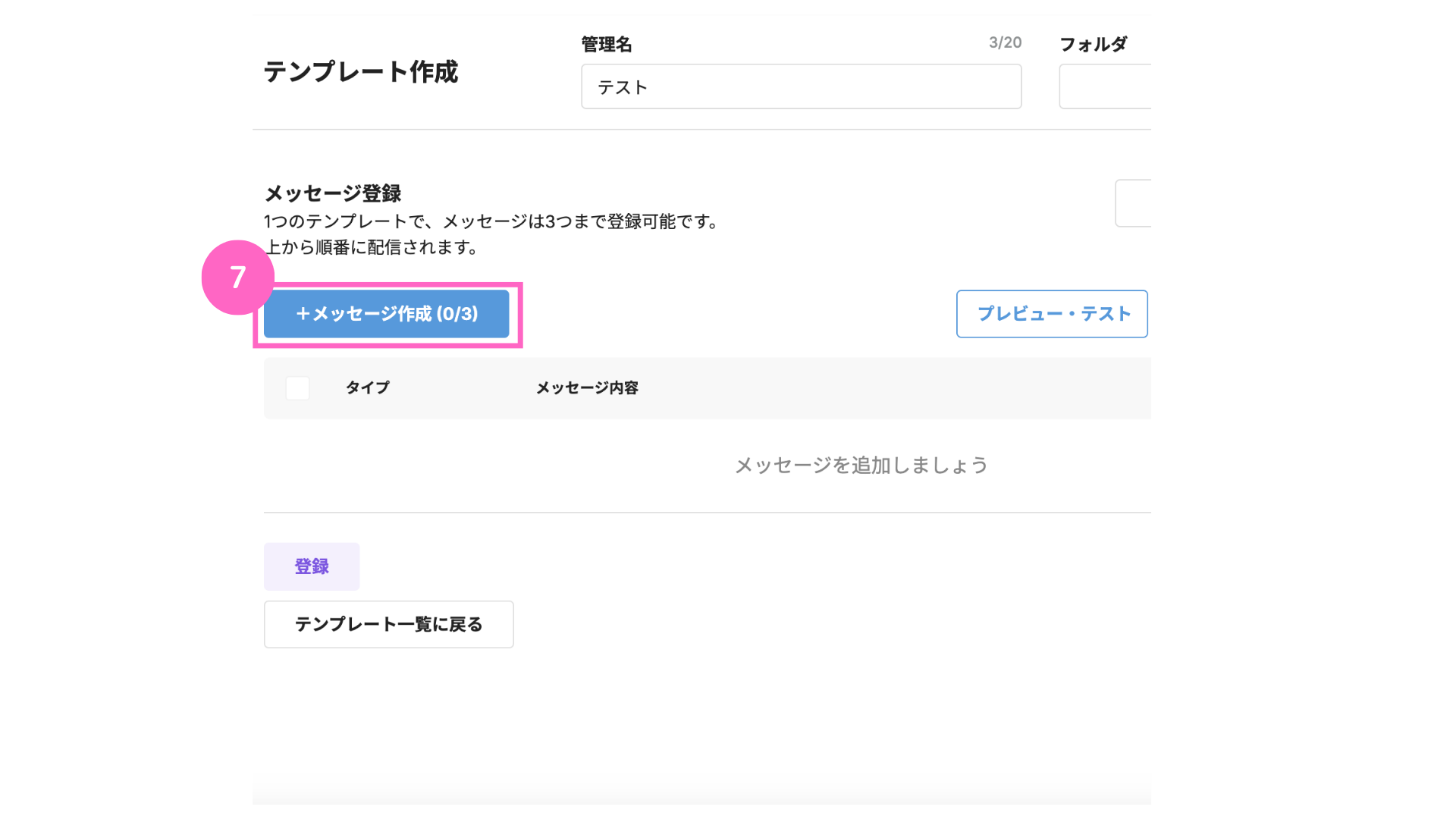
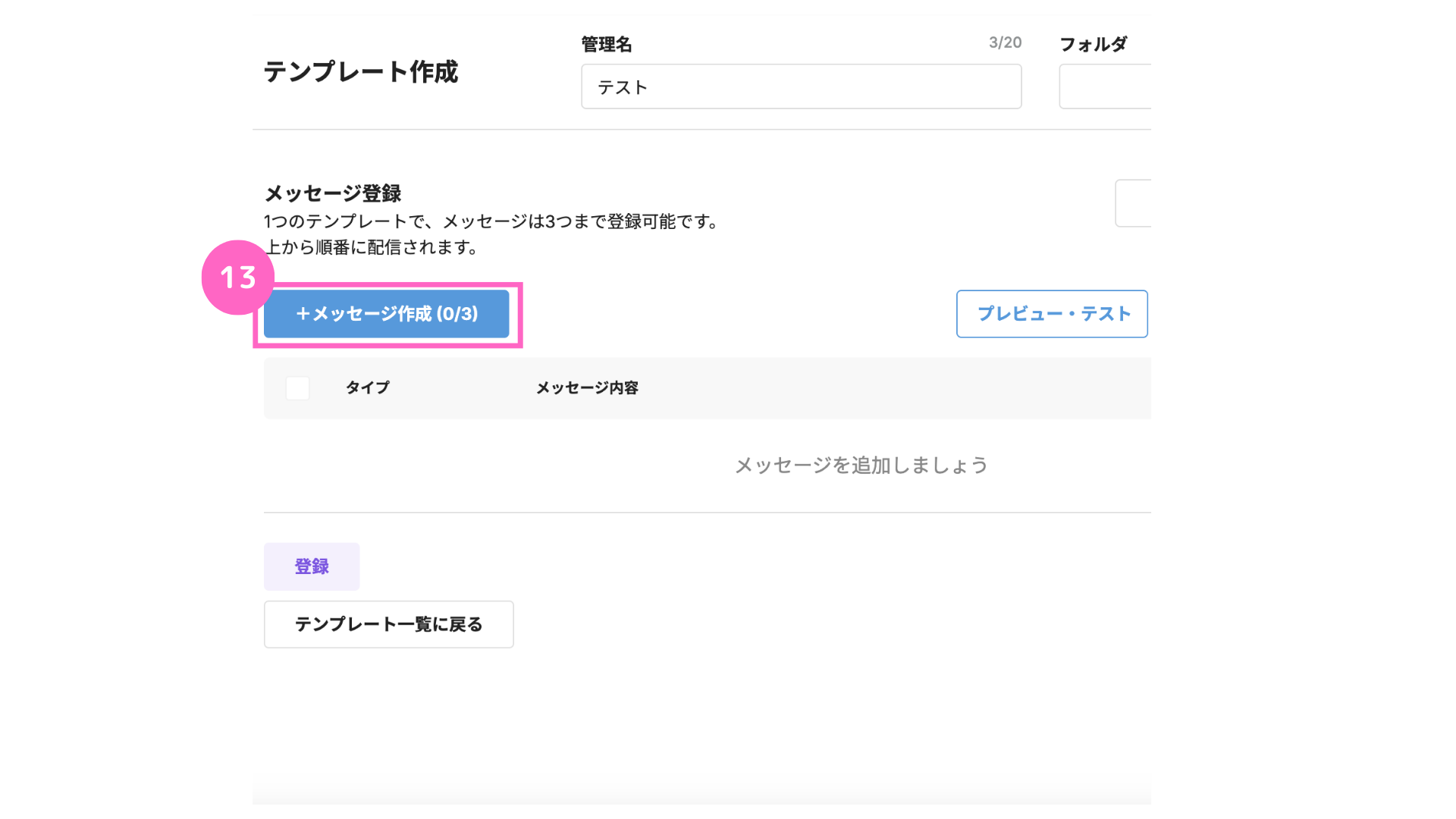
⑦「+メッセージ作成」をクリック

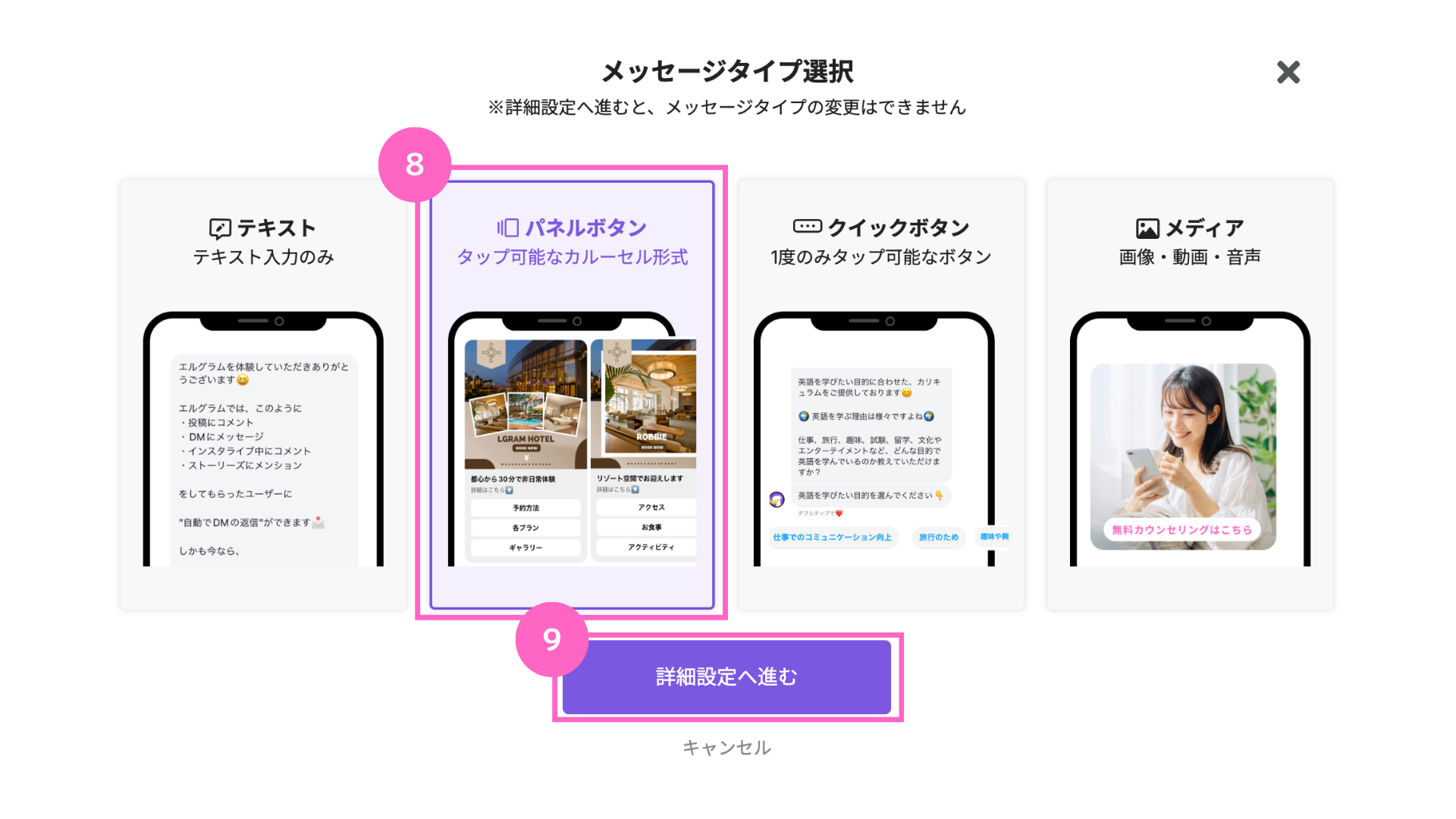
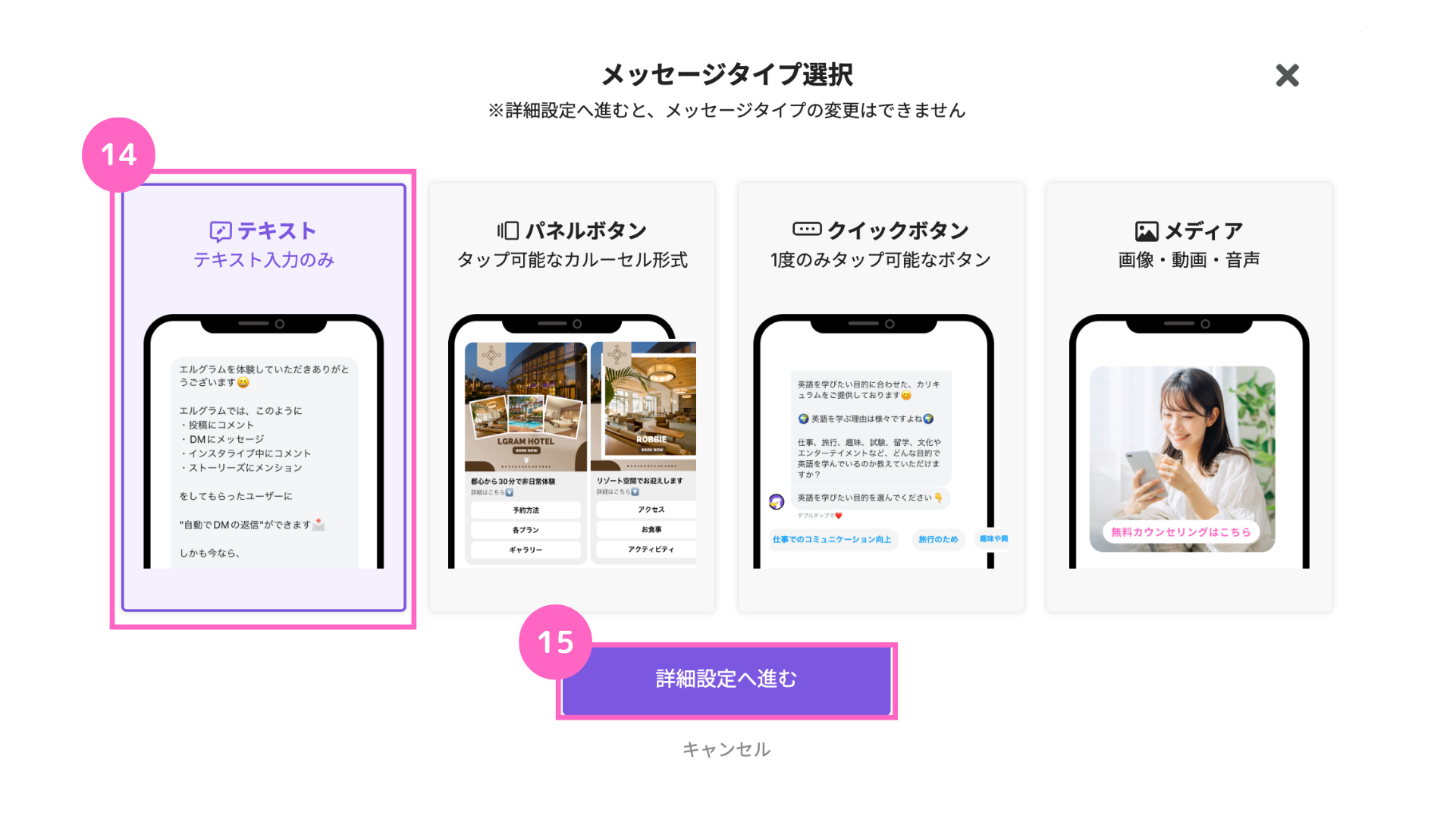
⑧パネルボタンを選択
⑨「詳細設定へ進む」をクリック
パネルボタン作成
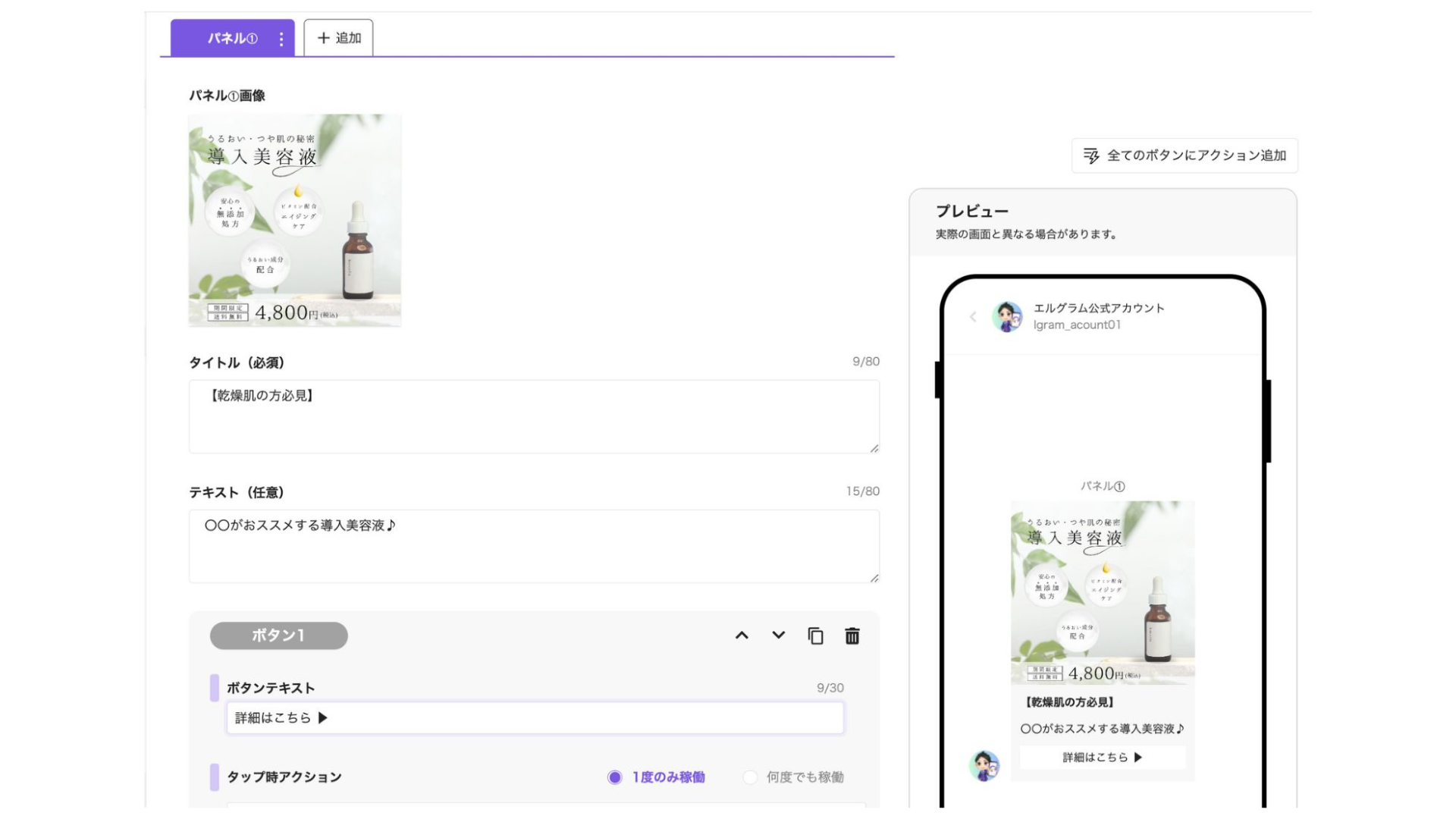
ここから、パネルボタンの中身を作成していきます。

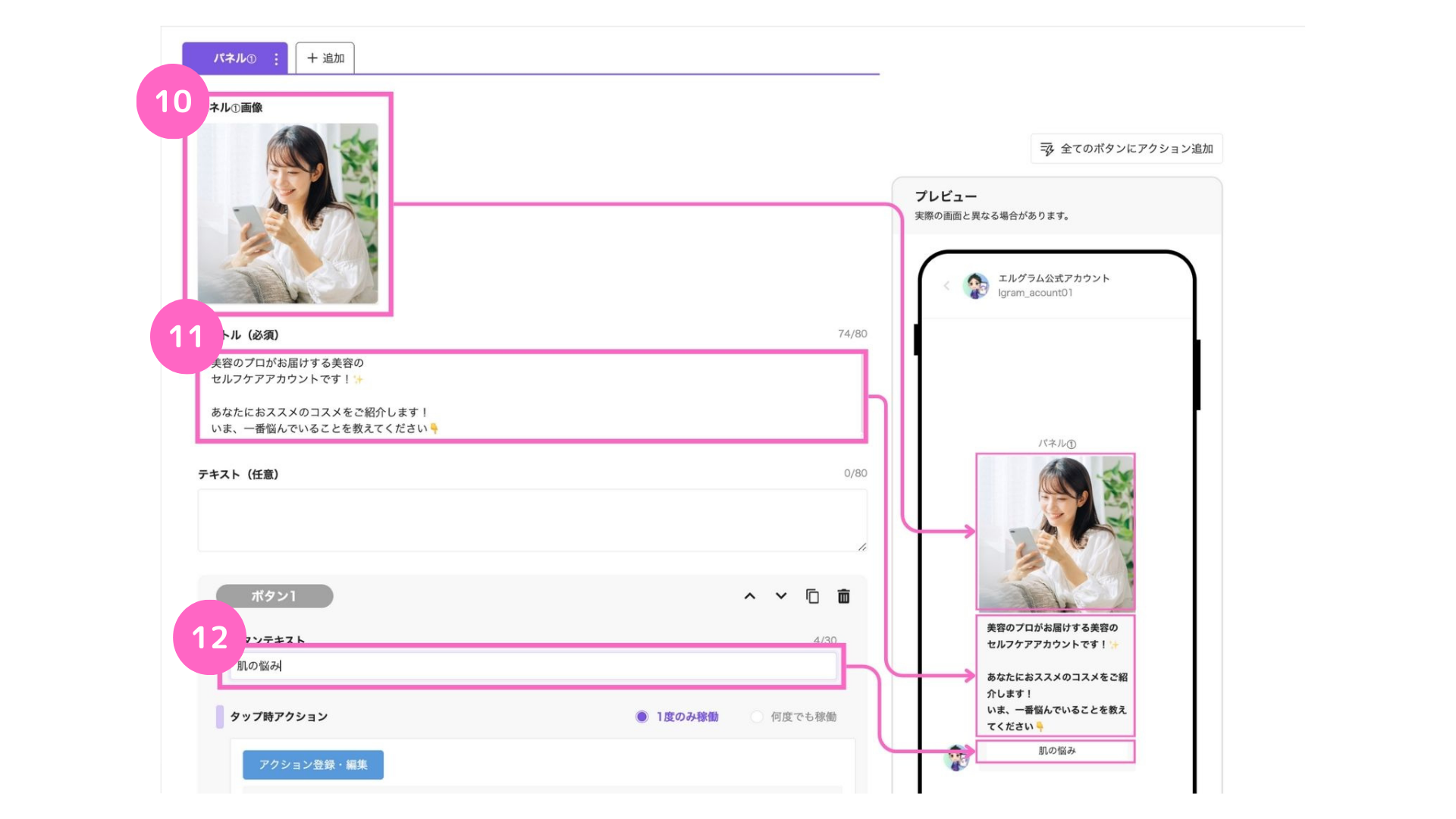
⑩画像の追加をクリックし画像を追加
⑪ カルーセル内に表示する文章を入力
⑫任意のボタンテキストを入力
⑩~⑫で入力した内容は、画面右側のプレビューに表示されます。
実際に送信する際もプレビューと同じ形式でユーザーへ送信されます。
2つ目以降のボタン作成
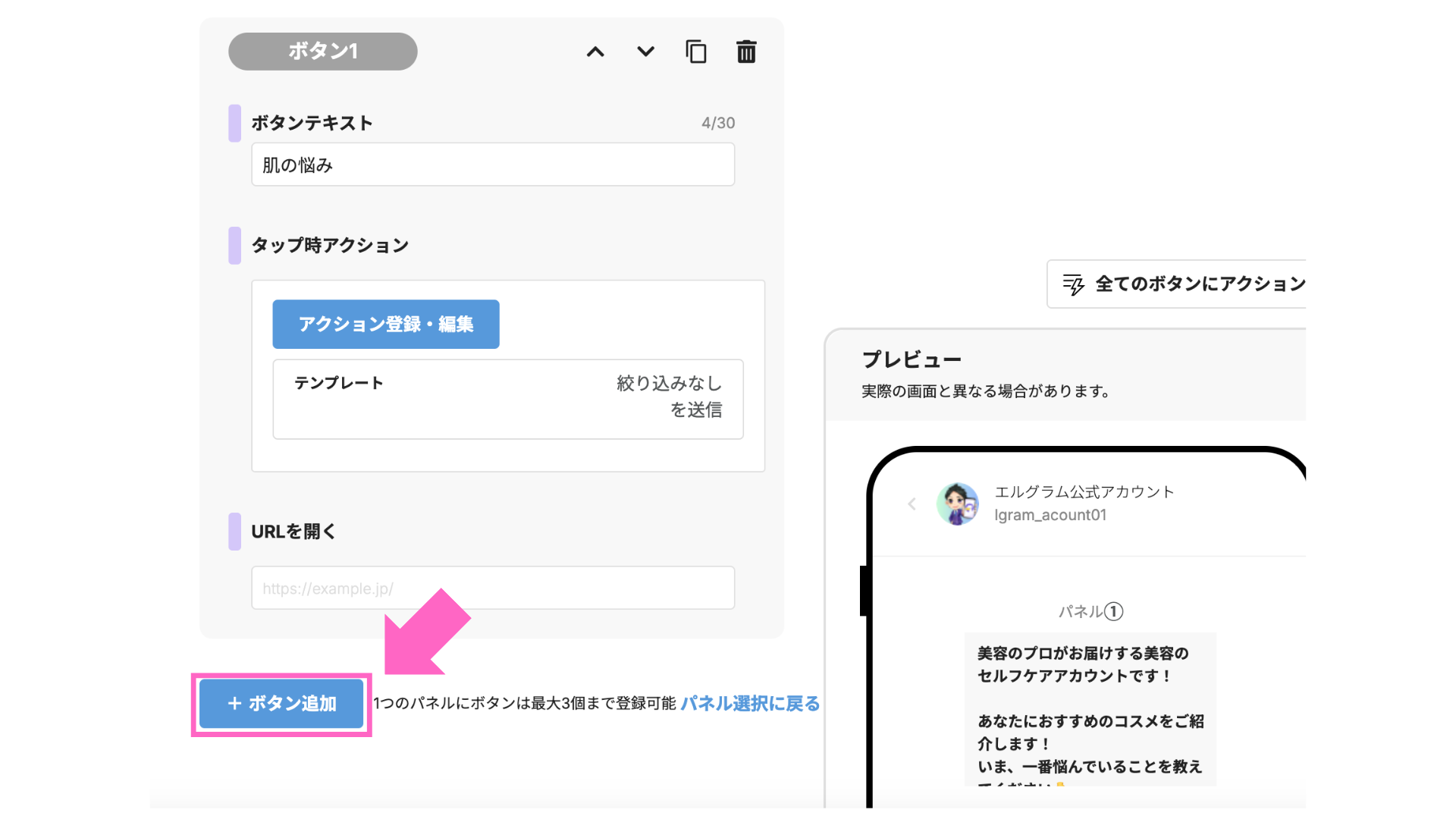
2つ目以降のボタン作成は、「+ボタン追加」を選択し、1つ目と同様にボタンの設定を行いましょう。

一つのパネル内に追加できるボタンは、最大3つまでとなります。
タップ時アクションの「アクション登録・編集」設定がまだ済んでいませんが、ボタンタップ後に送信するパネルを先に作成します。
アクション登録がない状態で保存はできないため、一旦、仮のアクションを設定して、保存をした状態で次へ進みましょう。
B.回答後パネルボタン
続いて、回答後のパネルボタンの作成します。
③~⑫と同様の手順で作成をしてください。

分岐用のパネルボタン作成
2通目に送信されるパネルボタンの作成が完了したら、同様の流れでパネルボタンを作成します。
|田名後-1.jpeg)
上記のように、1通目の回答用のボタンに対する、分岐の回答用パネルボタンをそれぞれ作成していきましょう。
テンプレートの管理名はご自身が管理しやすい管理名をご記載下さい。
C.アンケート回答のお礼
続いて、アンケート回答のお礼の作成方法を説明していきます。
今回はテンプレート機能の「テキスト」「パネルボタン」を使用して作成します。

テキスト作成

⑬「+メッセージ作成」をクリック

⑭テキストを選択
⑮「詳細設定へ進む」をクリック

⑯任意のテキストを挿入
⑰テキストのプレビューを確認可能
⑱「保存」をクリック
テキストの作成方法のマニュアル記事はこちら
パネルボタン作成
テキストを作成したテンプレートの中に、アンケート回答お礼用のパネルボタンを作成します。

⑲「+メッセージ作成」をクリック

③~⑫と同様の手順でそれぞれ設定します。
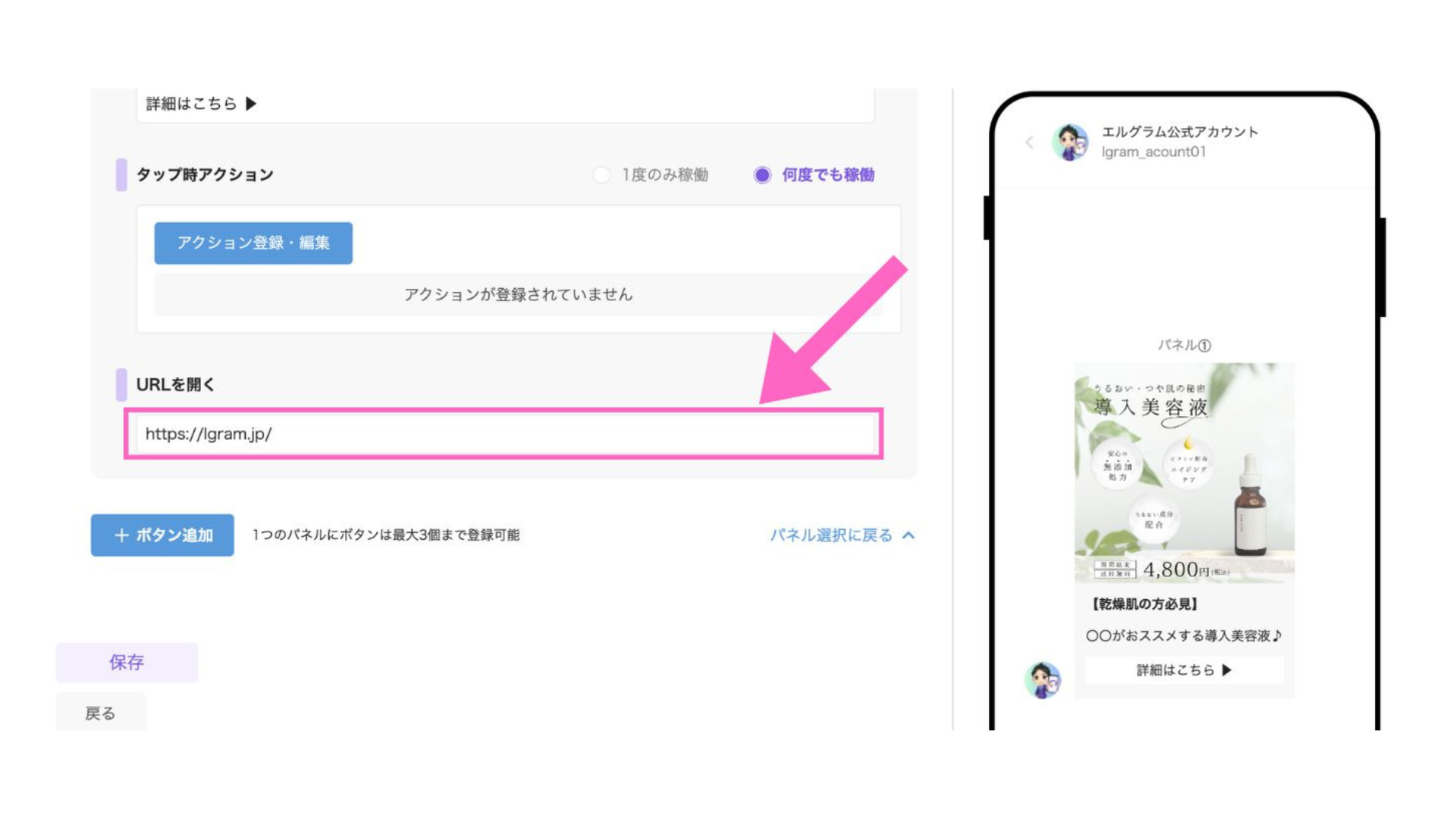
アンケート終了後の遷移先(URL)の設定
以下で、ボタンをタップした後に稼働させたい内容を設定します。
今回は「詳細はこちら▶︎」をタップした後に、任意のURLへ飛ばす設定にします。

URLを開くに遷移させたい先のURLを記入
これで、A~Cの各パネルボタンの作成は完了です。
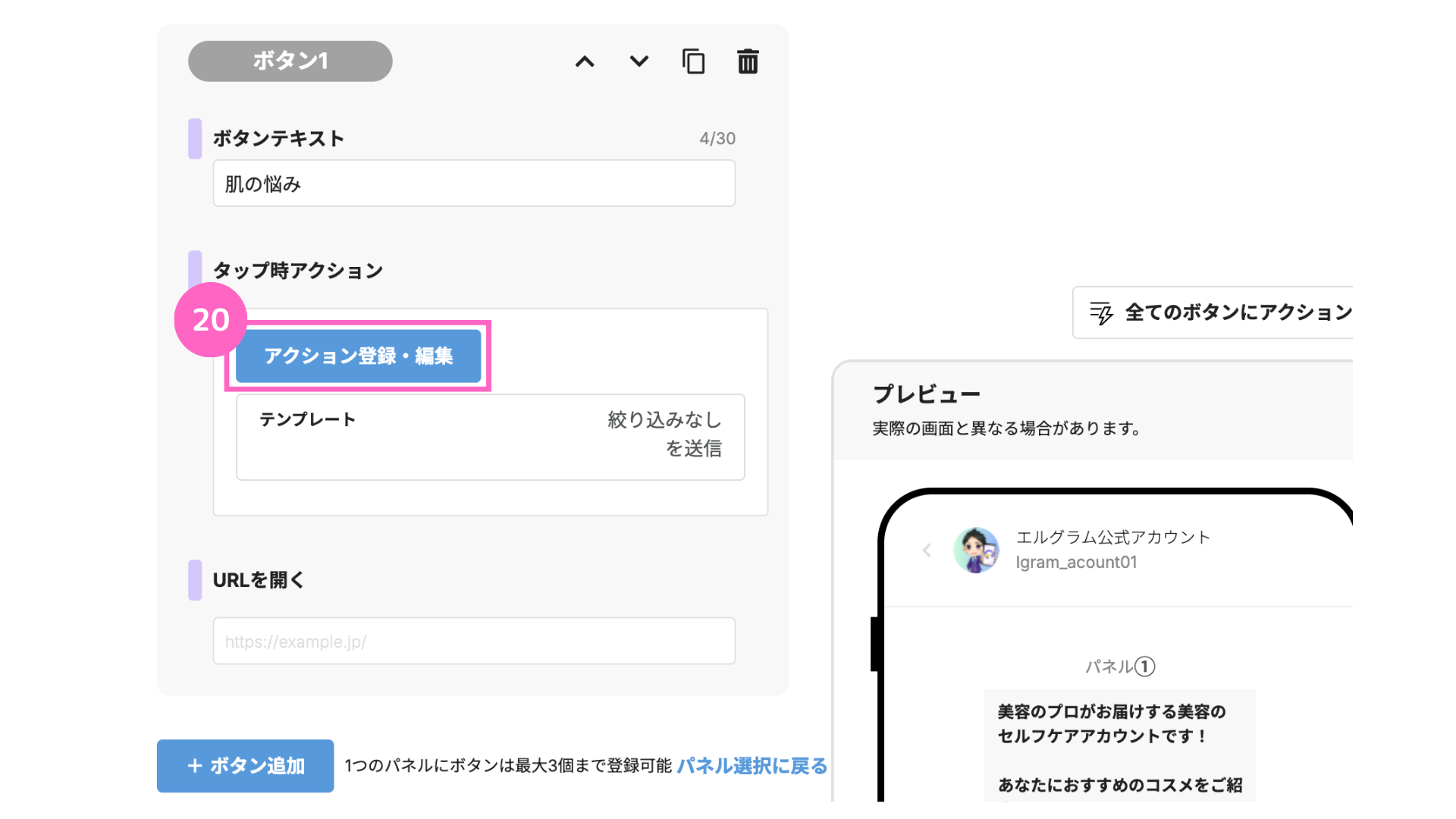
ボタンタップ時アクション設定
最後に、各パネルボタンに設定したボタンをタップした時に発動するアクションを設定します。
ここで、各パネルを繋ぎ合わせていくことで、自走式アンケートとして稼働するようになります。

⑳「 アクション登録・編集」をクリック

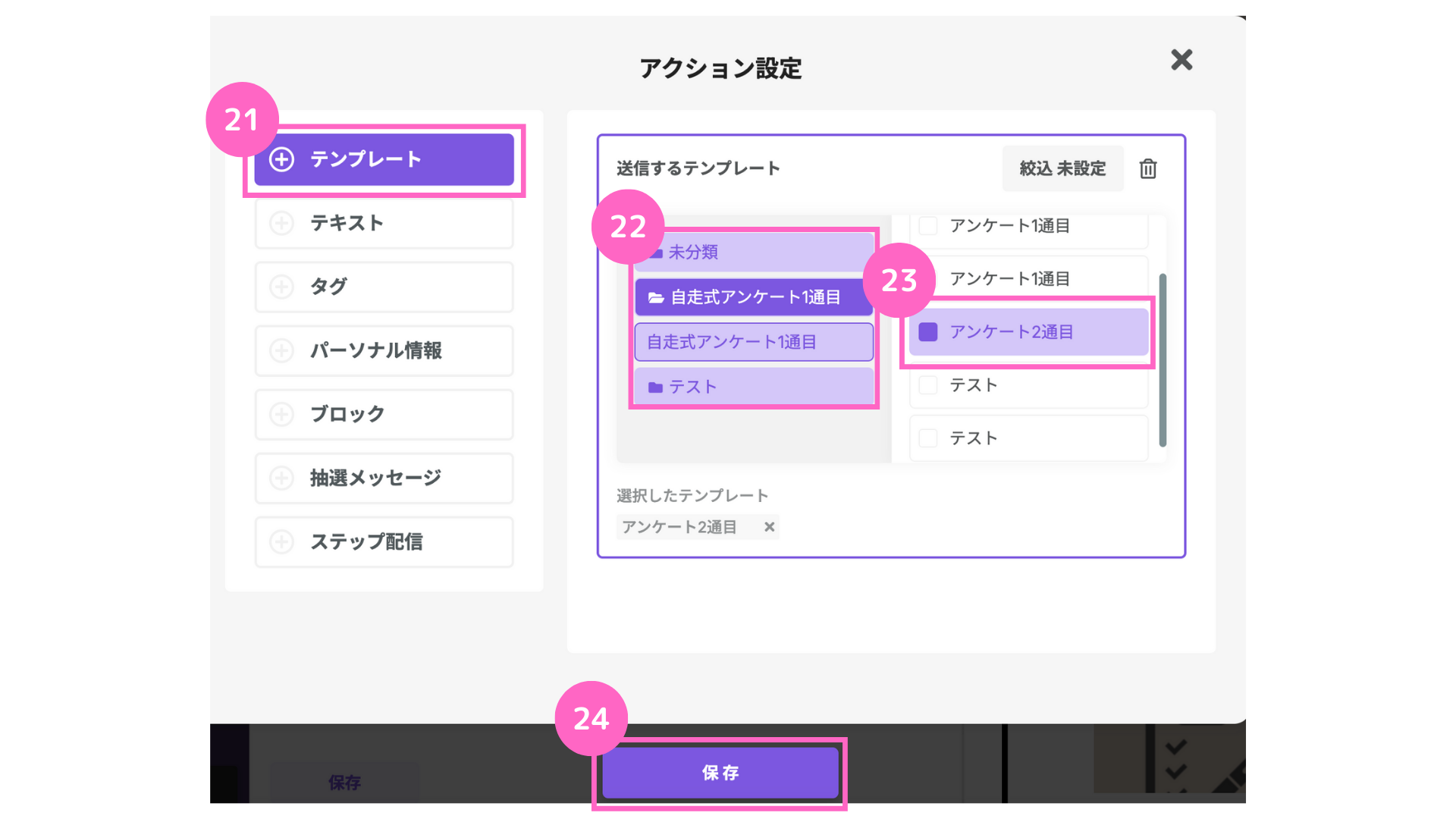
㉑「テンプレート」をクリック
㉒ 該当のフォルダを選択
㉓2通目に送信するテンプレートを選択
㉔「保存」をクリック
ボタン2以降も同様の手順で、各ボタンに次のテンプレートを設定することで、それぞれのパネルボタンを紐付けることが可能です。
自走式のアンケート作成方法解説は以上となります。
ぜひご活用ください。

