この記事では、パネルボタンを使用して指定したサイトへ遷移させる方法を解説します。
パネルボタンで指定サイトへ誘導
パネルボタンを活用することで直感的なタップが期待でき、指定サイトへの誘導を狙えます。
今回は、下記を例に具体的な設定方法を解説します。
|田名後-2025-01-30T195523.342.jpg)
設定の流れ
設定手順は、以下のとおりです。
1. 新規作成
はじめに、パネルボタンの作成方法を解説します。
テンプレートの詳しい設定方法はこちら

①メッセージ管理を選択
②テンプレートを選択
③「+新規作成」をクリック

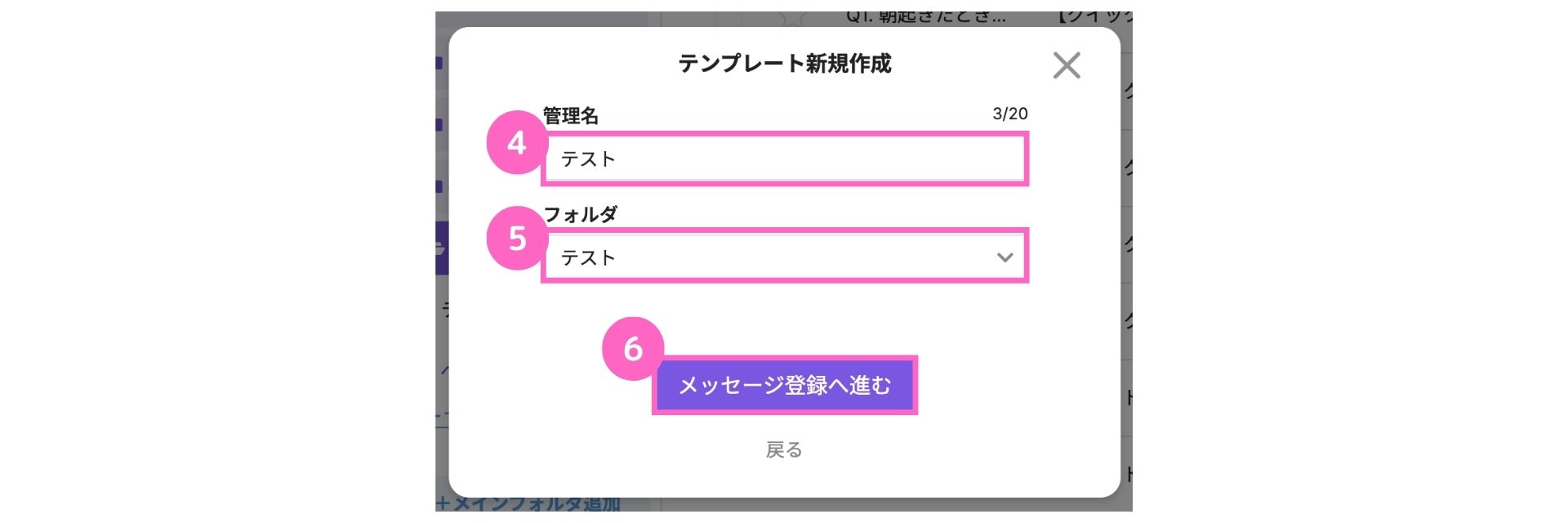
④管理名を入力
⑤フォルダを選択
⑥「メッセージ登録へ進む」をクリック

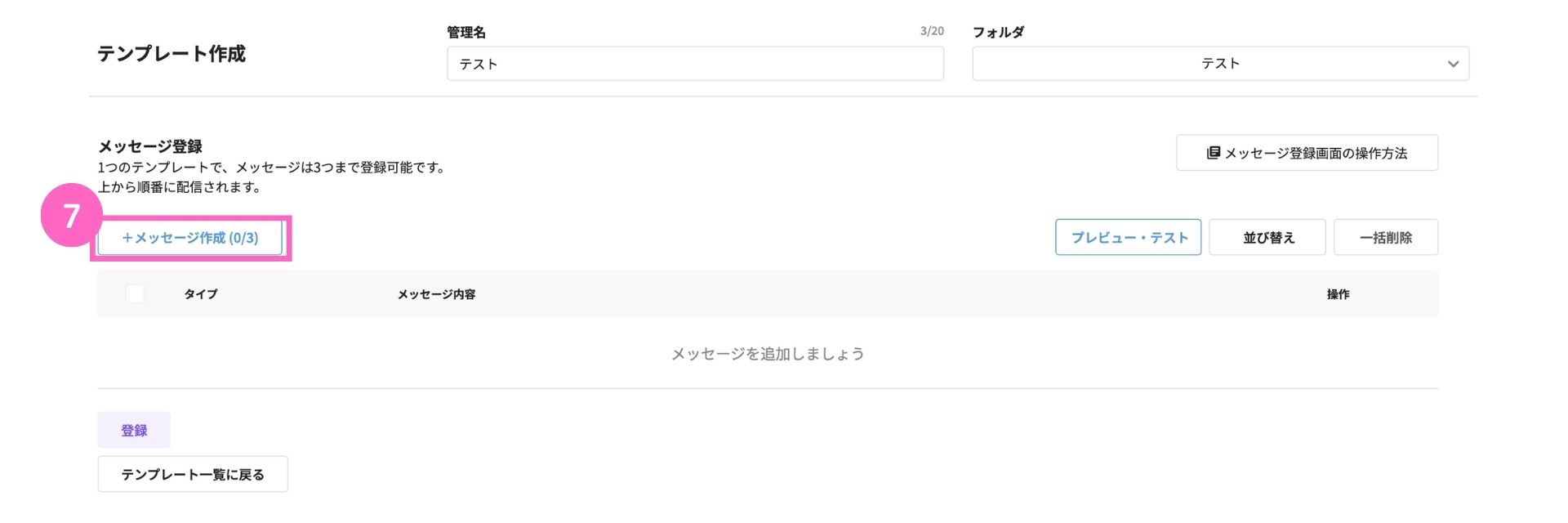
⑦「+メッセージ作成」をクリック

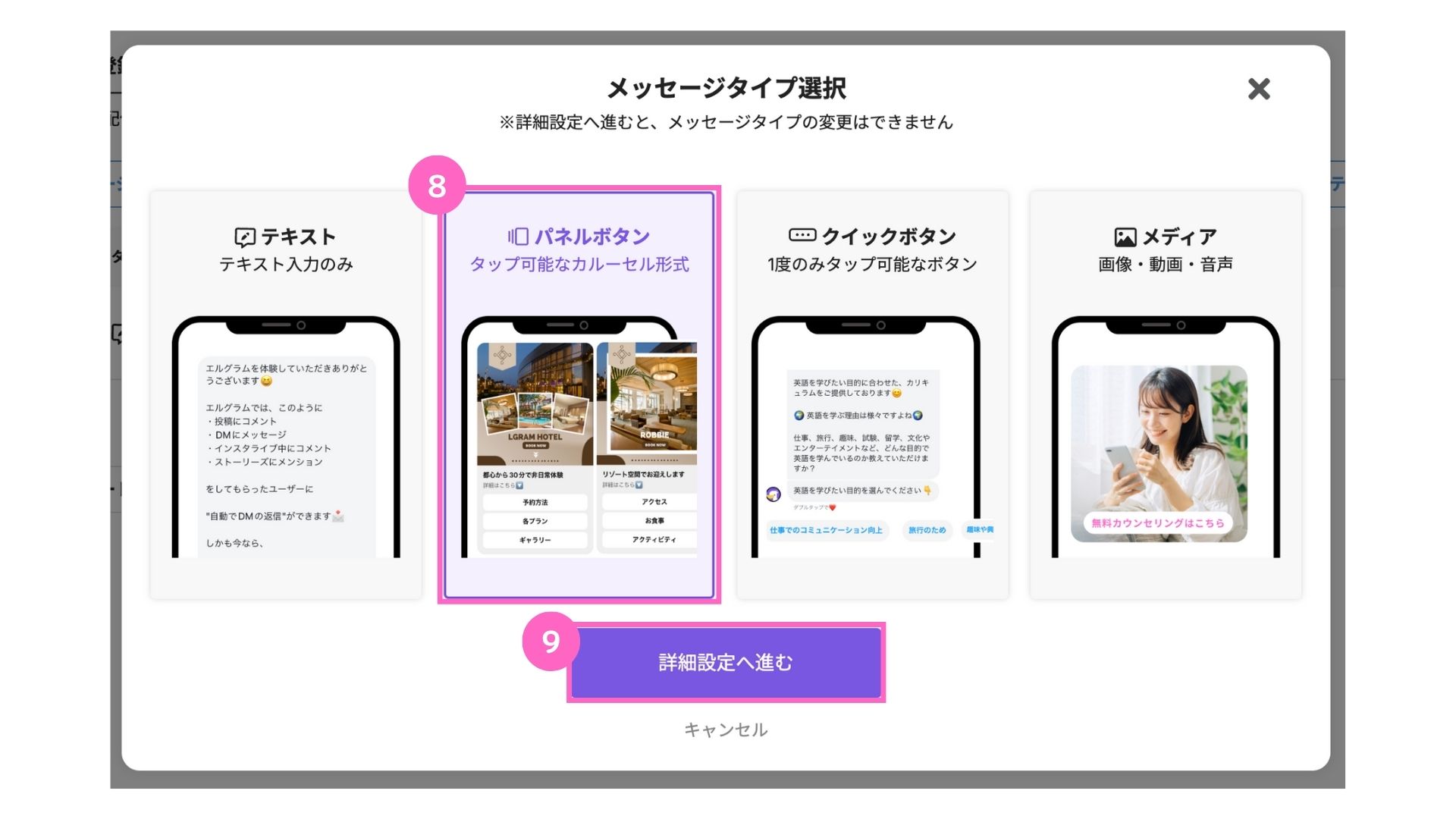
⑧パネルボタンを選択
⑨「詳細設定へ進む」をクリック
2. パネルボタンの設定
続いて、パネルボタンの画像や文章を設定します。
画像の追加

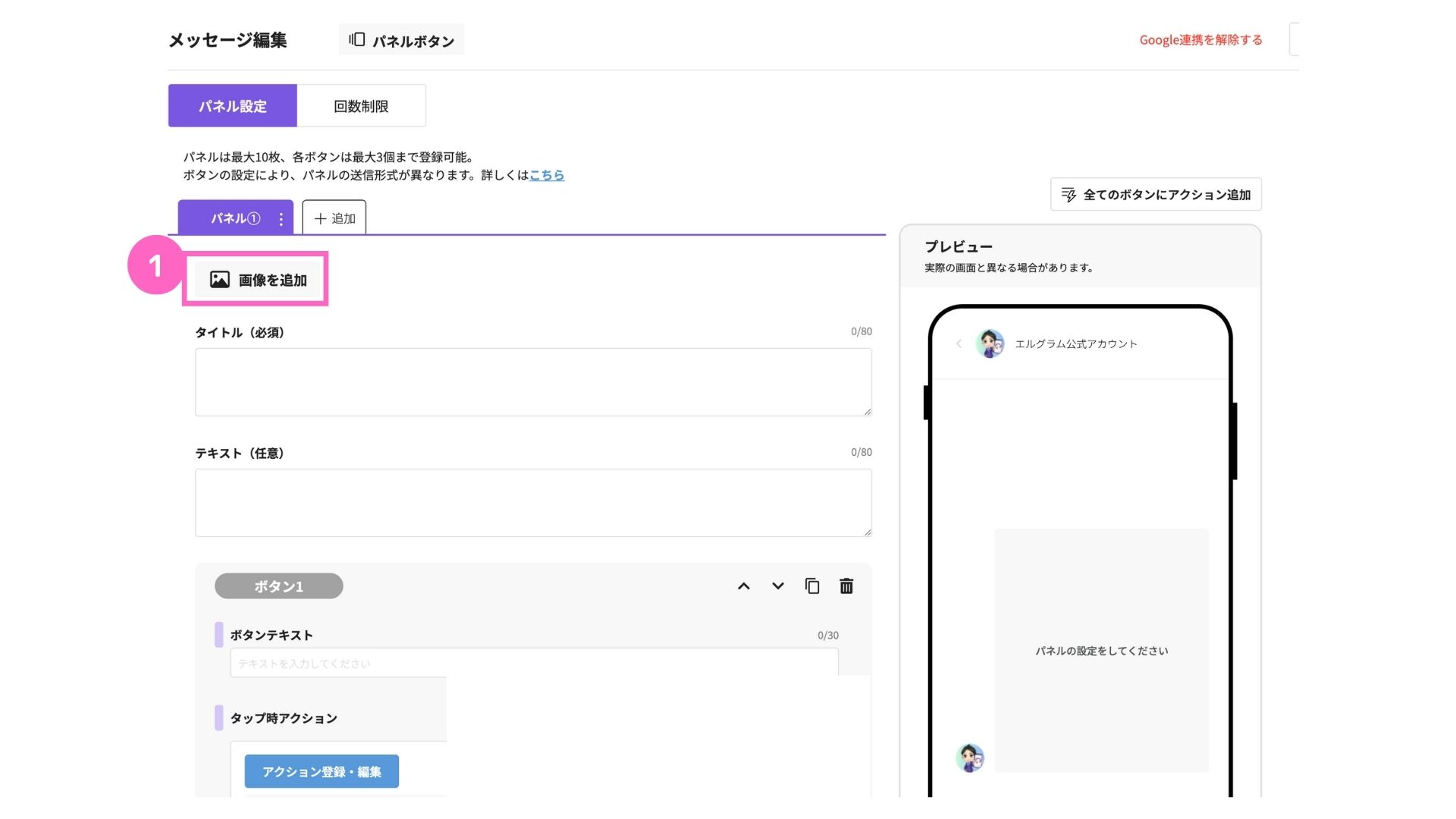
①「画像を追加」をクリック
└ 詳しい画像設定方法はこちら

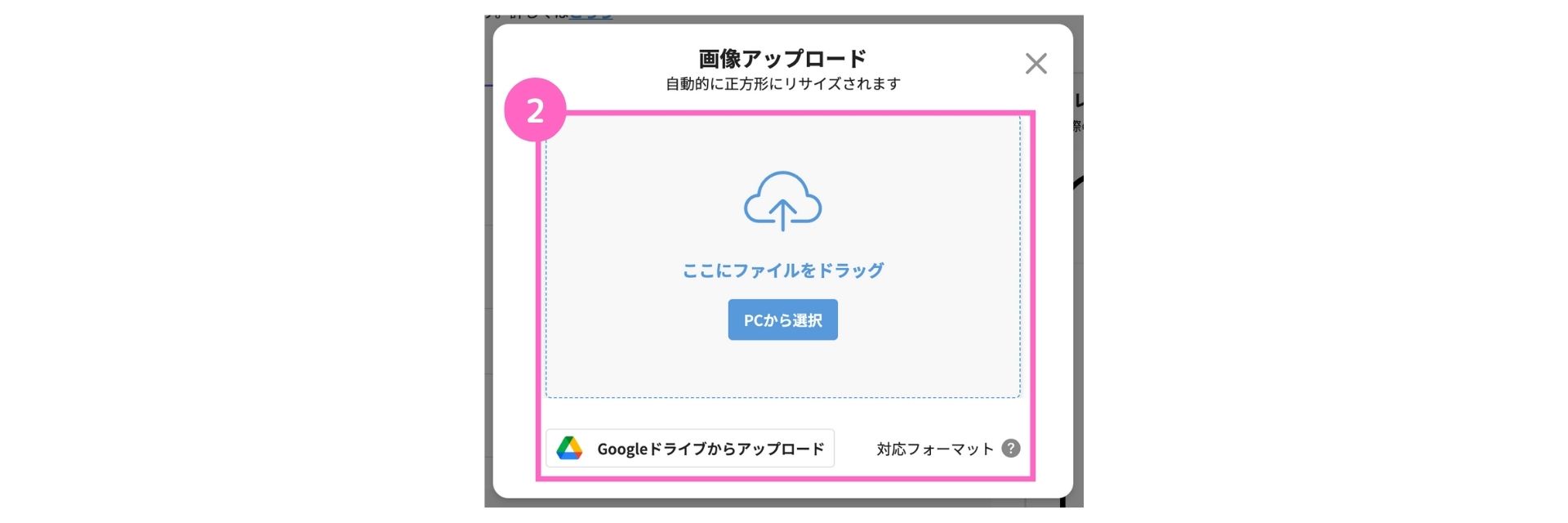
②ファイルをアップロード
└ 「PCから選択」または「Googleドライブからアップロード」を選択
Googleドライブの連携方法はこちら
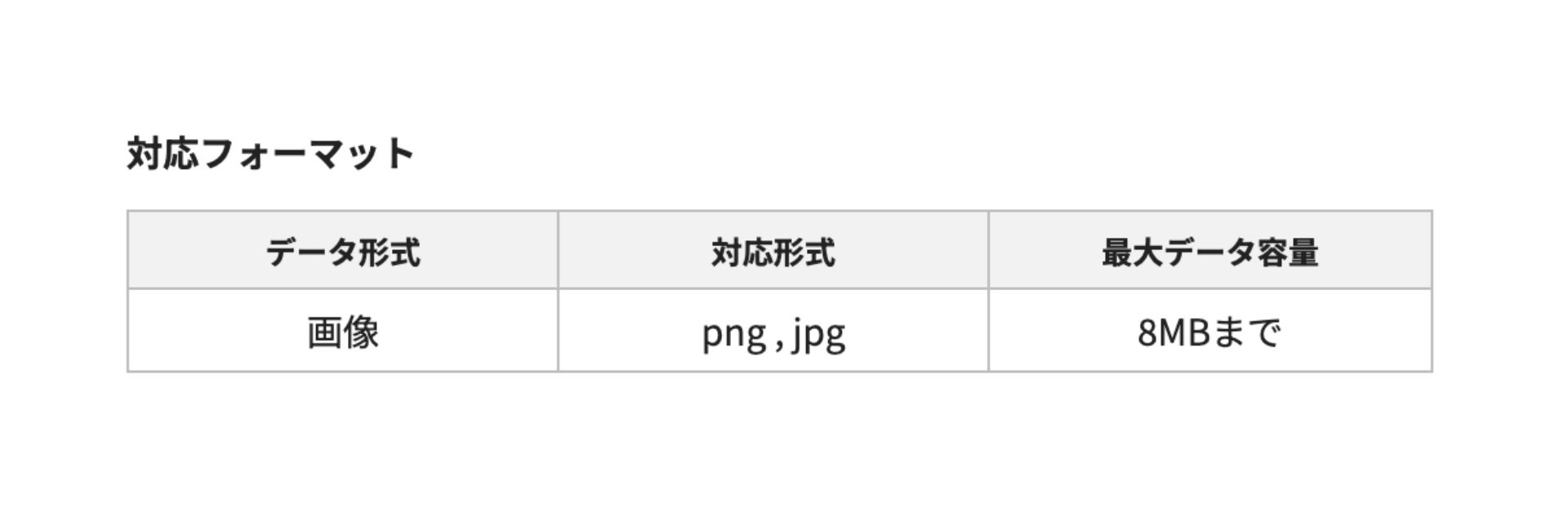
画像対応フォーマットは、以下のとおりです。

タイトル・テキスト・ボタンテキスト入力
|田名後-2025-01-31T112150.489.jpg)
① タイトルを入力
② テキストを入力
③ ボタンテキストを入力
3. URLを設定
最後に、ボタンをタップした際の遷移先URLを設定します。

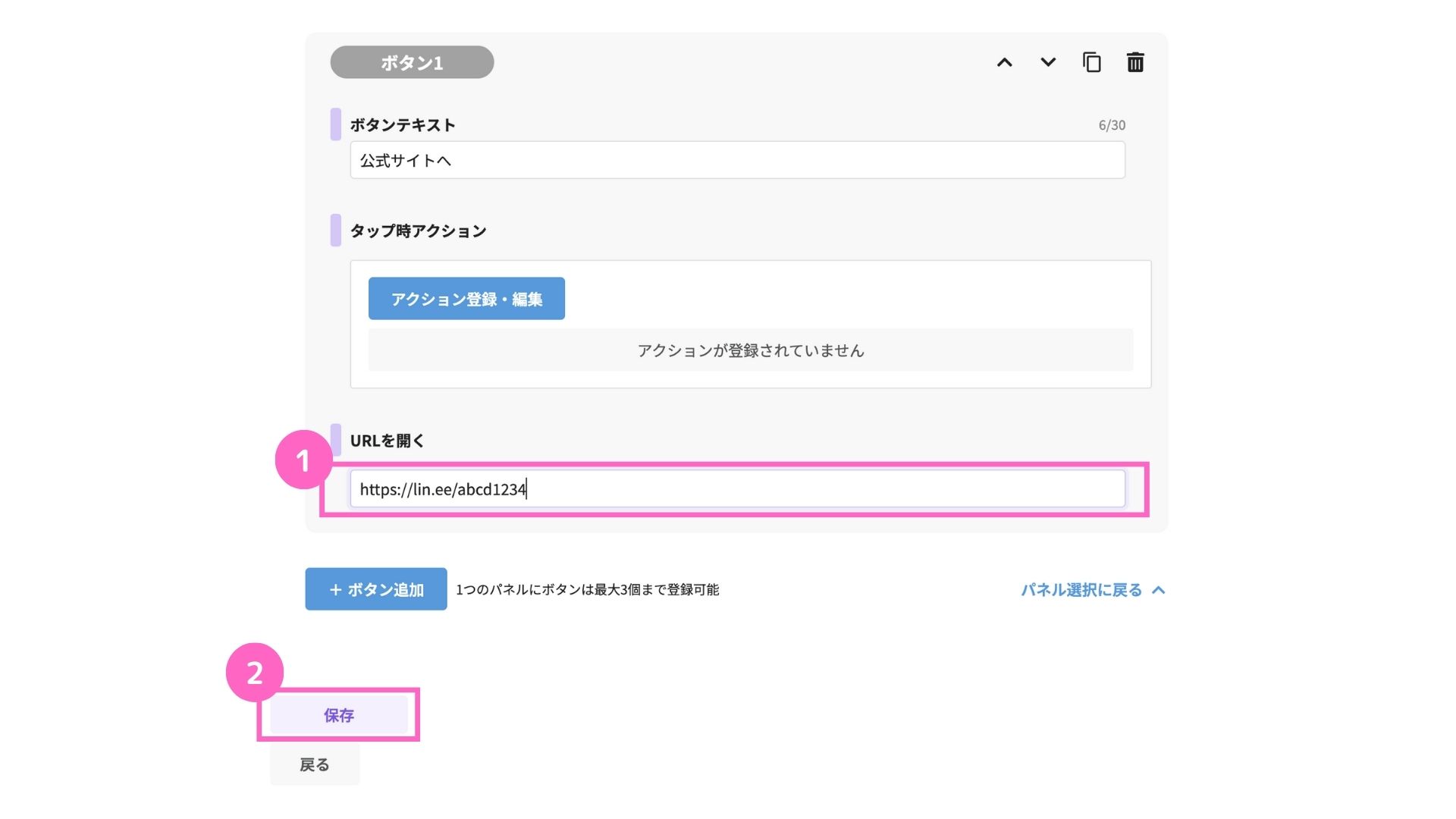
①URLを入力
└ 遷移させたいフォームのURLを入力
②「保存」をクリック
既に作成済みのパネルボタンのURLリンクを更新した場合、稀に過去配信したパネルボタンまでURLリンクが更新される場合があります。
なお、基本的に配信済みのものは更新されません。

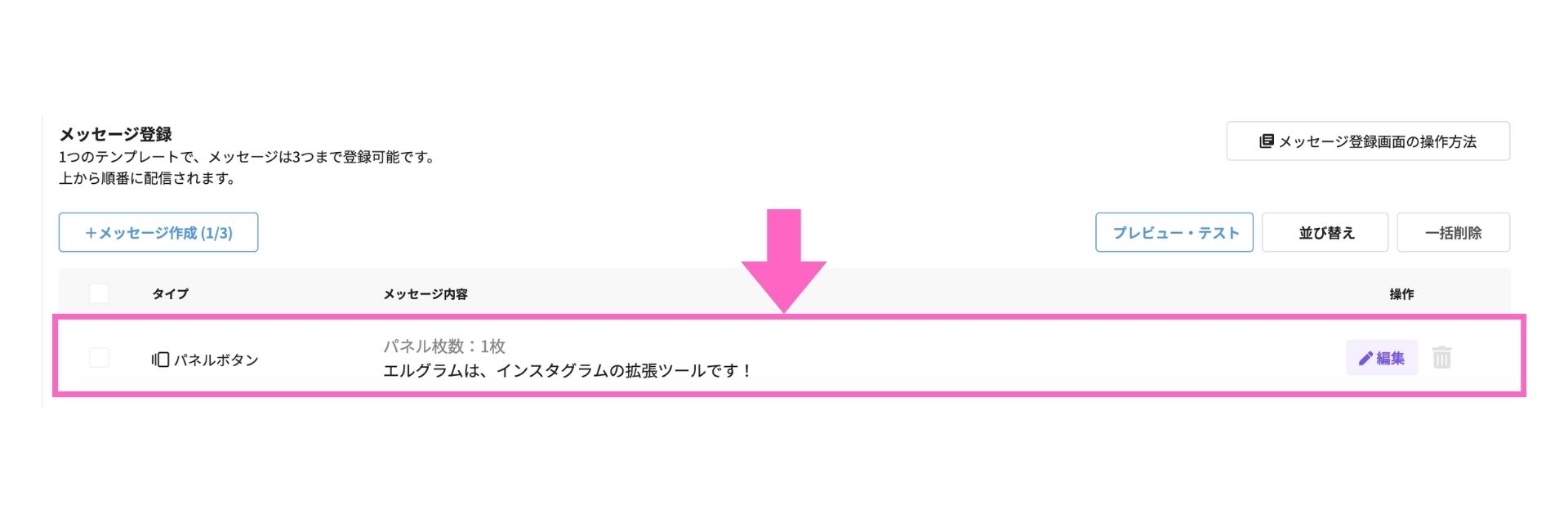
作成したパネルボタンが一覧に表示されます。

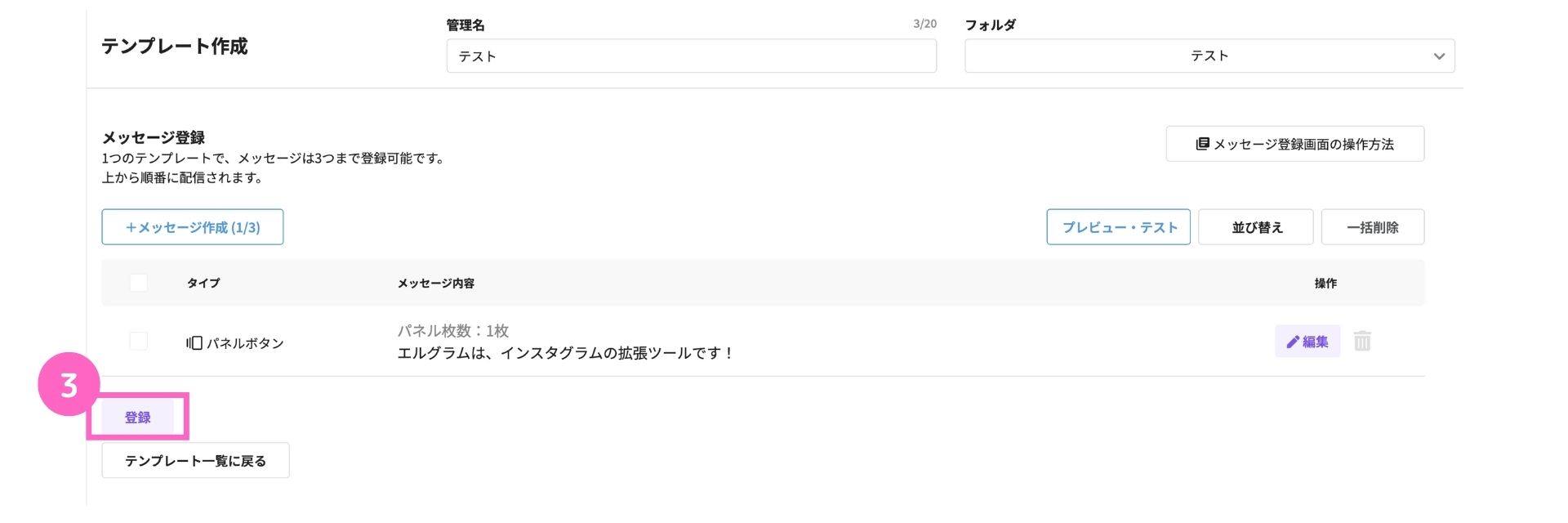
③「登録」をクリック
これで、パネルボタンをタップすると指定したページへ遷移できます。
パネルボタンを使用して指定したサイトへ遷移させる方法の解説は、以上です。
ぜひご活用ください。
関連マニュアル/活用方法
関連マニュアル①
テンプレート パネルボタンの使い方
関連マニュアル②
テンプレート登録画面の操作方法
関連マニュアル③
テンプレート機能の使い方
活用方法③
テンプレート機能活用方法 美容サロン編
よくある質問
- Qパネルボタンをタップしても反応しません。
- A
パネルボタンが稼働しない場合、以下の対処法をお試しください。
- スマホアプリを使用する
- ボタンのテキストを確認する
- Instagramアプリのバージョンを最新に更新する
詳しくは、以下の記事をご確認ください。
- Q複数のパネルボタンを作成した時に横スクロールで表示されない。
- A
一度の送信するパネル間でボタンの数が異なる場合、APIの仕様上表示形式が変わります。
対処方法は、以下の記事をご確認ください。