フォーム作成機能とは
フォーム機能とは簡単に言うとアンケートフォームを作成できる機能のことです。
ユーザーに対して性別、お住まいの地域、現在の悩みなど様々なアンケートが作成可能です。
アンケートの回答は自動でパーソナル情報管理に紐づきますので、収集した情報を元に配信を行ったりすることもできます。
インスタグラムを運用する上で非常に便利な機能なのでぜひ使いこなしてくださいね。
-3.jpg)
解説動画
フォームの作成方法
フォームの作成方法について解説をしていきます。

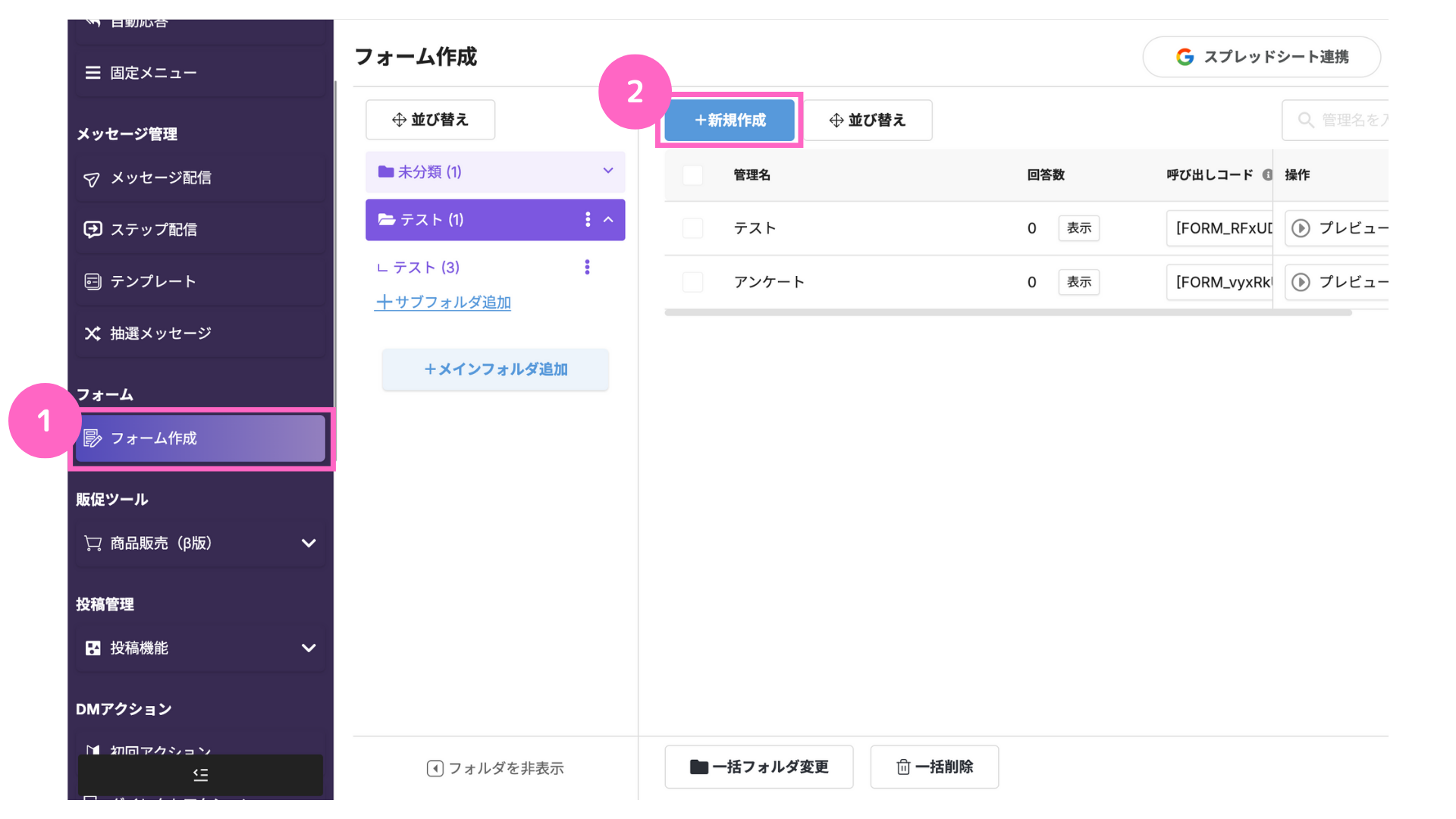
①管理画面で「フォーム作成」をクリック
②「新規作成」をクリック

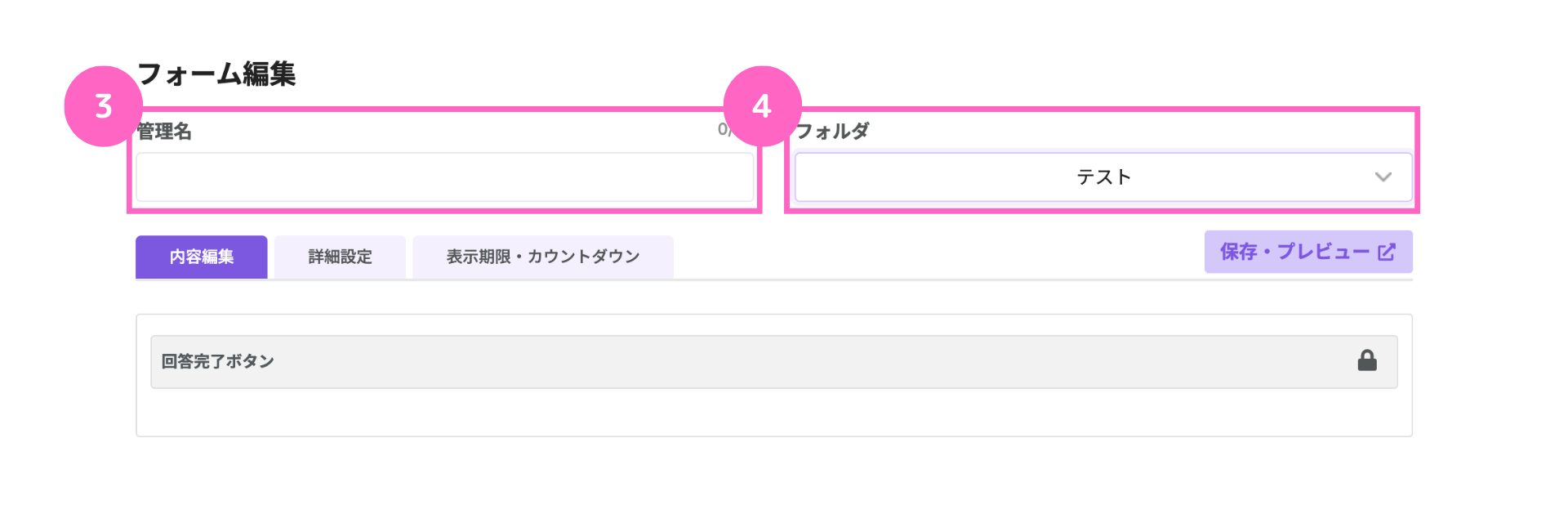
③任意の管理名を入力
④任意のフォルダを選択
内容編集
内容編集では、ユーザー側に実際に表示されるフォーム項目の内容を追加・編集できます。
大きく分けて以下2つの画面があります。

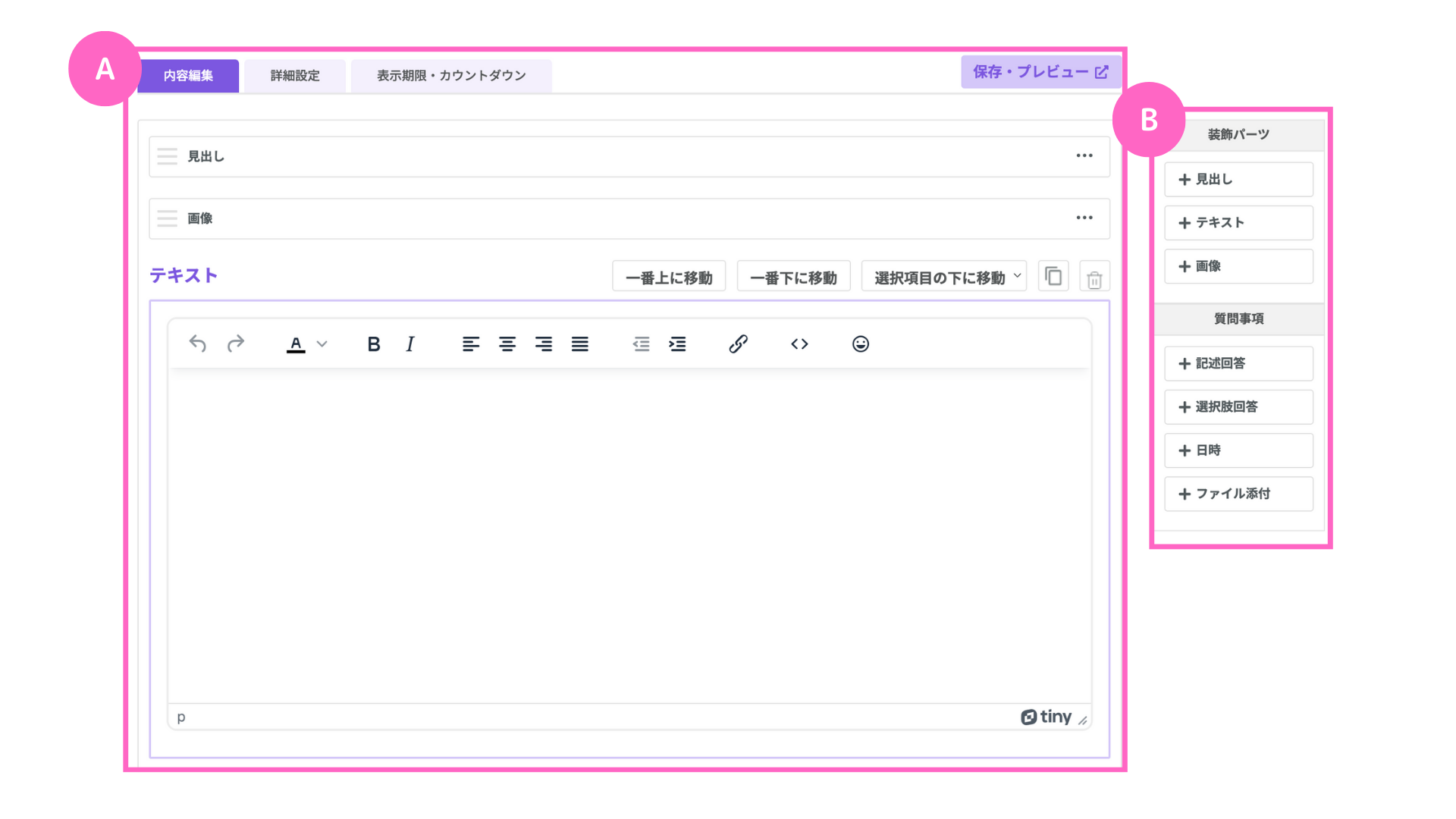
A.フォーム内容編集:パーツの詳細を設定
B.フォームパーツ :項目を追加
∟装飾パーツ :フォームのビジュアル要素を追加
質問事項 :ユーザーに回答してもらいたい項目を追加
大まかに作成の流れを説明すると、
「B.フォームパーツ」で項目を追加し、「A.フォーム内容編集」でアンケート内容などの詳細を設定していきます。
装飾パーツ
装飾パーツを活用することでフォームに訪れた時に、どのような内容のフォームなのかを分かりやすく伝えられます。
見出し
フォームのタイトルや説明として利用したり、フォーム内容の区切りとして使われます。また、見出しの背景色や文字色も自由に設定可能です。

C.見出しタイトル
D.タイトルの補足文
E.見出しの背景色・文字色の変更
テキスト
フォームの説明文を記載できます。

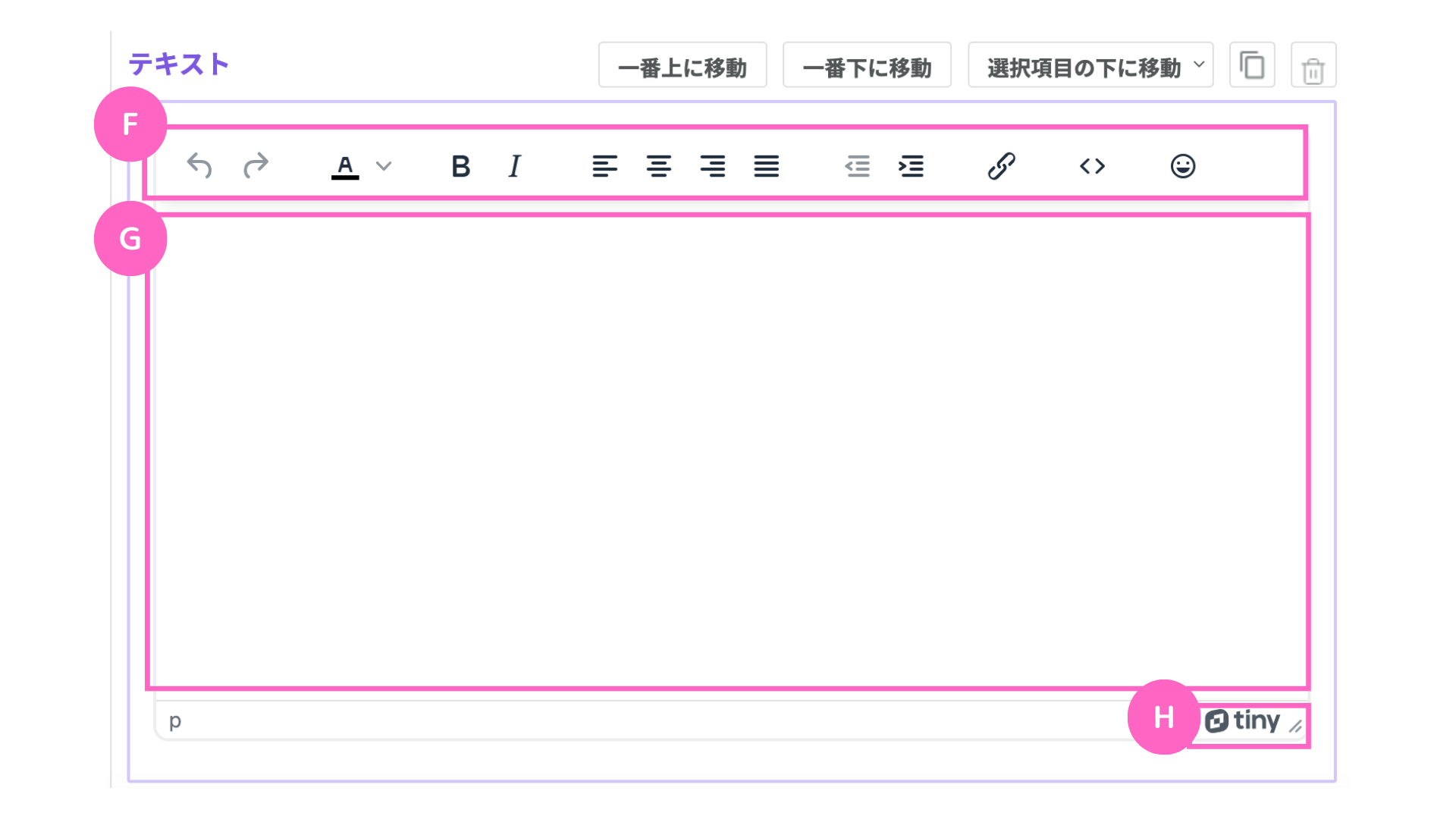
F.テキストスタイルやカラー・配列などを設定可能
∟「< >」のマークからソースコードでの入力も可能
G.任意のテキストを入力
H.入力エリアを広げる
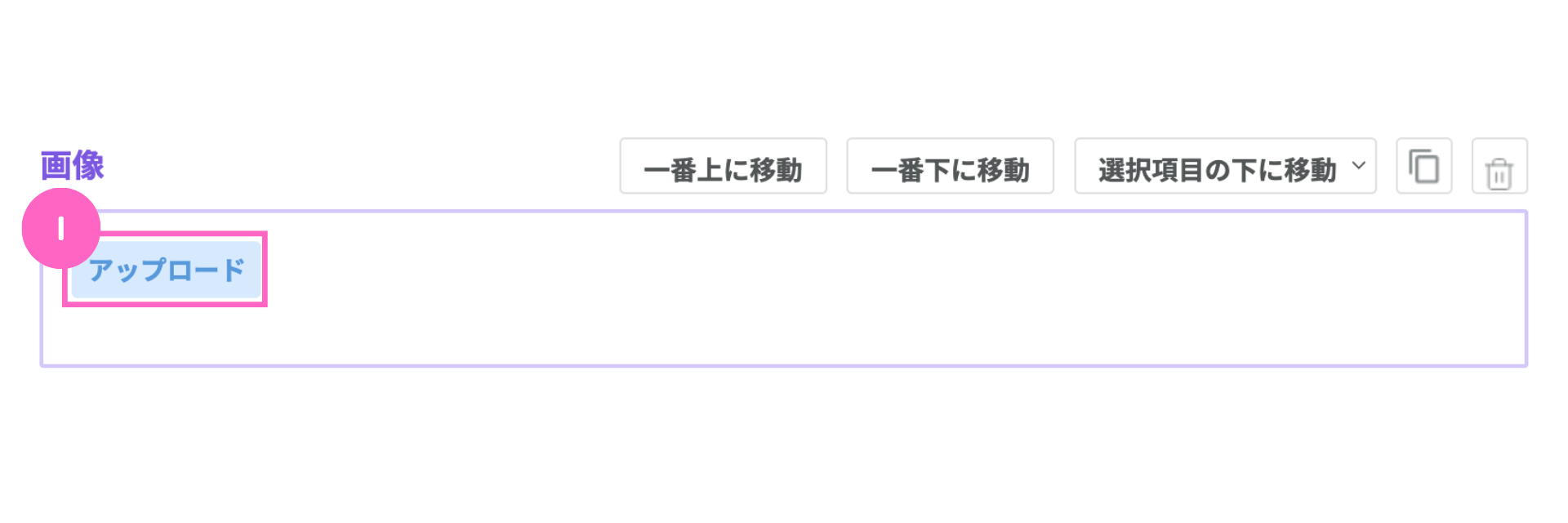
画像
フォームのイメージや会社ロゴなど、お好きな画像をアップロードできます。

I.アップロードから画像をアップロード
質問事項
記述式や選択式を組み合わせて、ユーザーが回答しやすいように工夫しましょう。
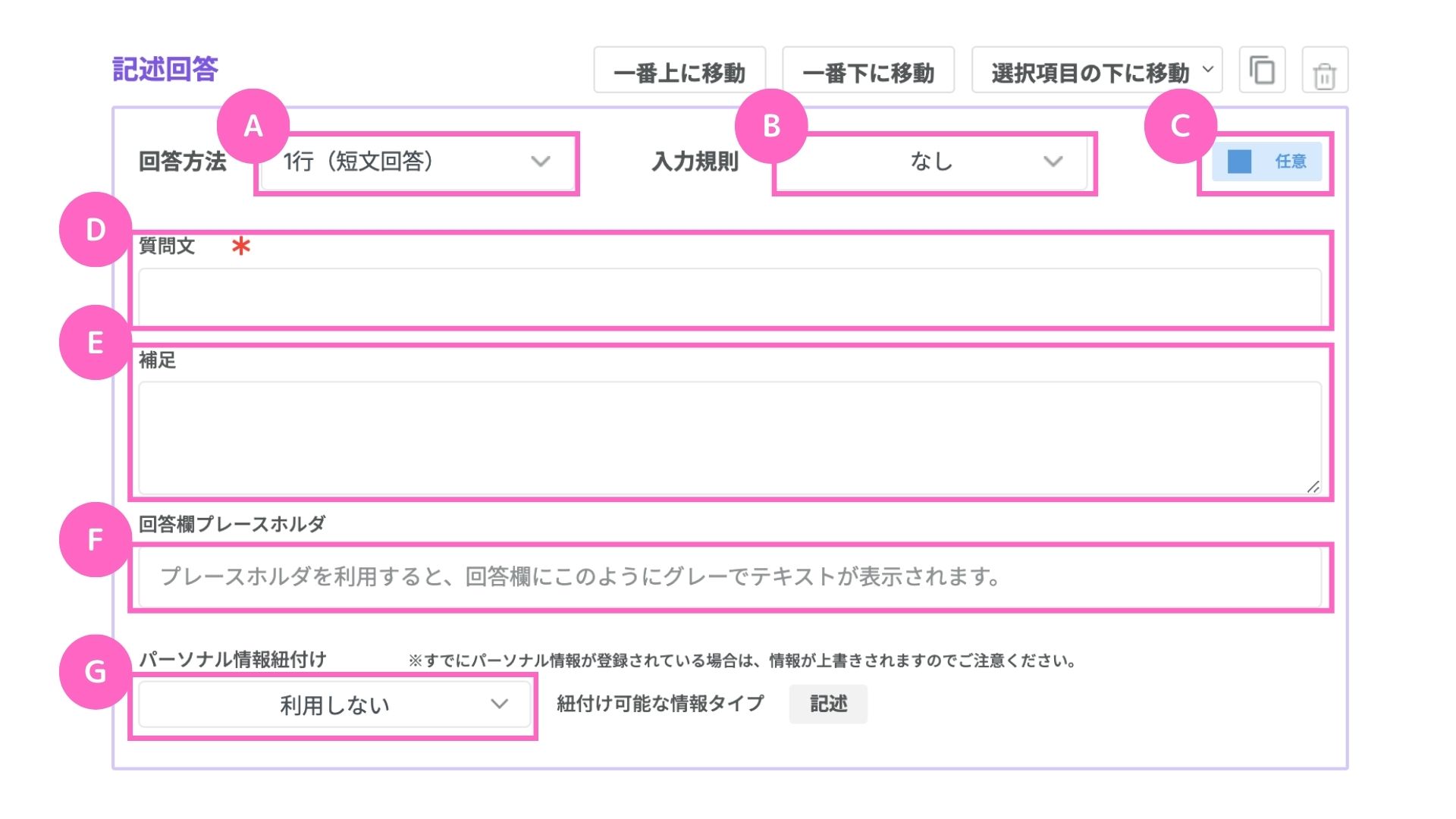
記述回答
ユーザーが記述式で回答する質問事項を、設定が可能です。

A.回答方法を選択
∟1行(短文解答)または複数行(長文解答)を選択
B.入力の規則を選択
∟「カナ・メールアドレス・電話番号・整数・日付」から選択
(例)カタカナのみ記入可能にしたい場合「カナ」を選択
C.任意回答もしくは必須回答を設定
D.質問文を入力
E.質問文に対する補足がある場合は入力
F.回答例や注意点などをグレーテキストで表示可能
G.ユーザーが回答した情報をパーソナル情報に紐づけるか選択可能
∟記述回答した内容のみパーソナル情報の紐づけが可能
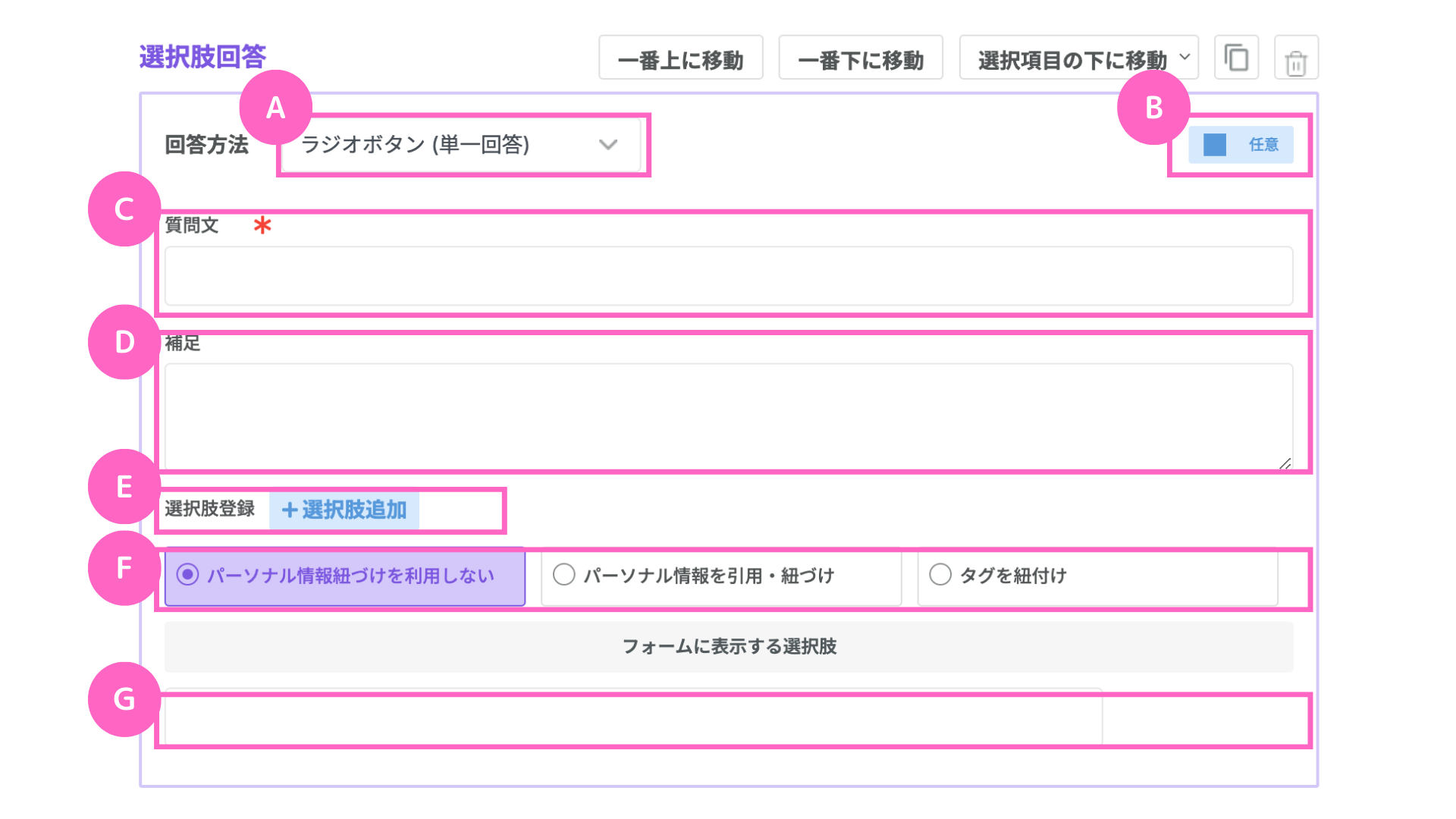
選択肢回答
あらかじめ設定してある選択肢を、ユーザーが選んで回答する質問項目です。

A.選択肢の選び方を選択
∟プルダウン(単一回答)・ラジオボタン(単一回答)・チェックボックス(複数回答)より選択
B.任意回答もしくは必須回答を設定
C.質問文を入力
D.質問文に対する補足がある場合は入力
E.選択肢を追加する場合は「選択肢追加」をクリック
F.ユーザー回答の引用・紐づけを設定
∟パーソナル情報を引用・紐づけまたはタグを紐づけ可能
G.任意の選択肢内容を入力
各選択肢の回答方法はそれぞれ以下の通りです。
|村上-1.png)
日時
日時に関する回答項目を盛り込む場合は、以下の通りです。

A.時刻を表示する場合は「時刻を含める」をチェック
B.任意回答もしくは必須回答なのかを選択
C.質問文を入力
D.質問文に対する補足がある場合は入力
E.パーソナル情報を紐づけ可能
∟年月日のみ
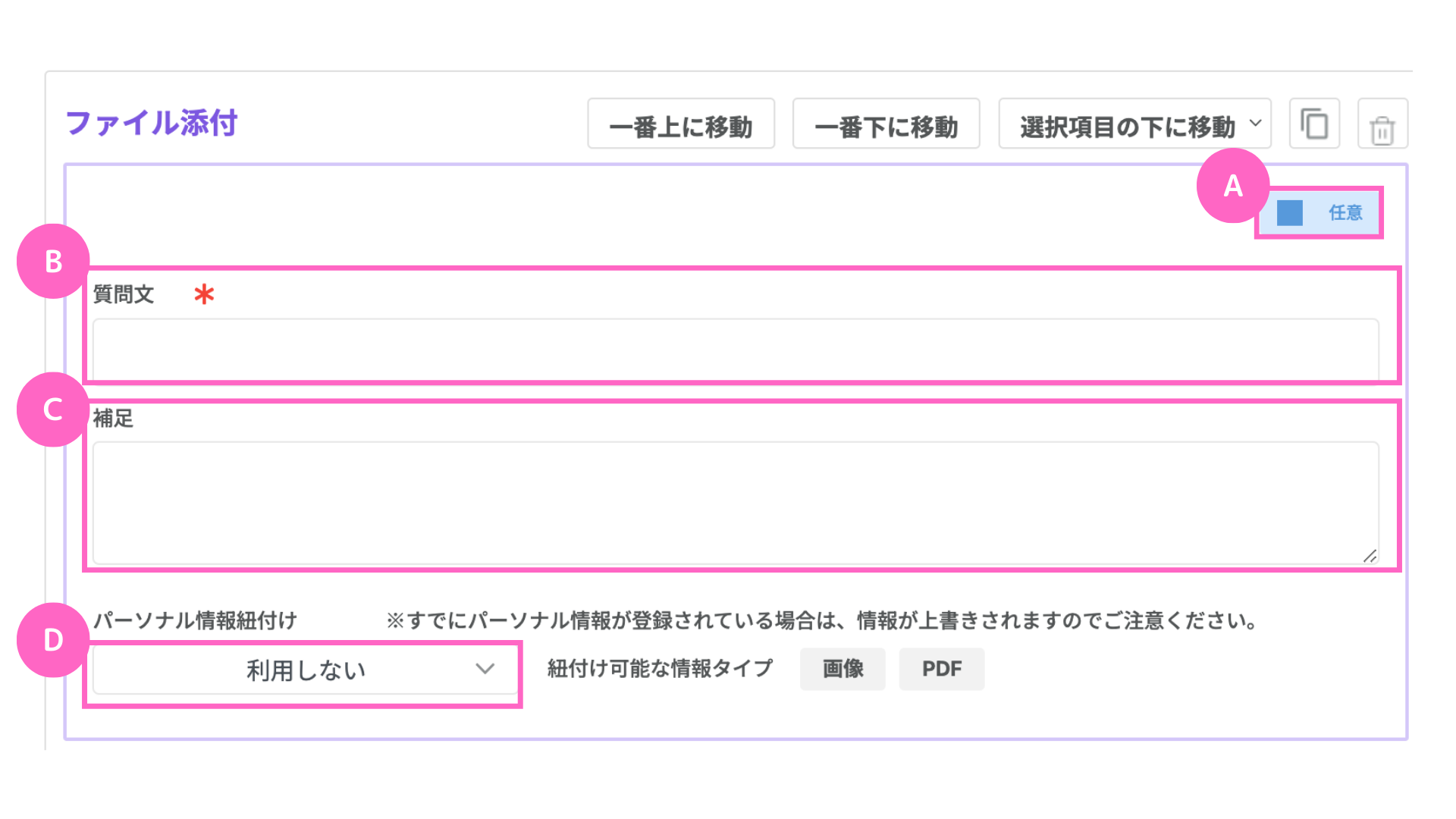
ファイル添付
ユーザーが画像やPDFの添付をできる質問項目です。
身分証明証などを提出してもらう際に利用できます。

A.任意回答なのか必須回答なのかを選択
B.質問文を入力
C.質問文に対する補足がある場合は入力
D.パーソナル情報を紐づけ可能
∟画像・PDFタイプのみ紐づけ可能
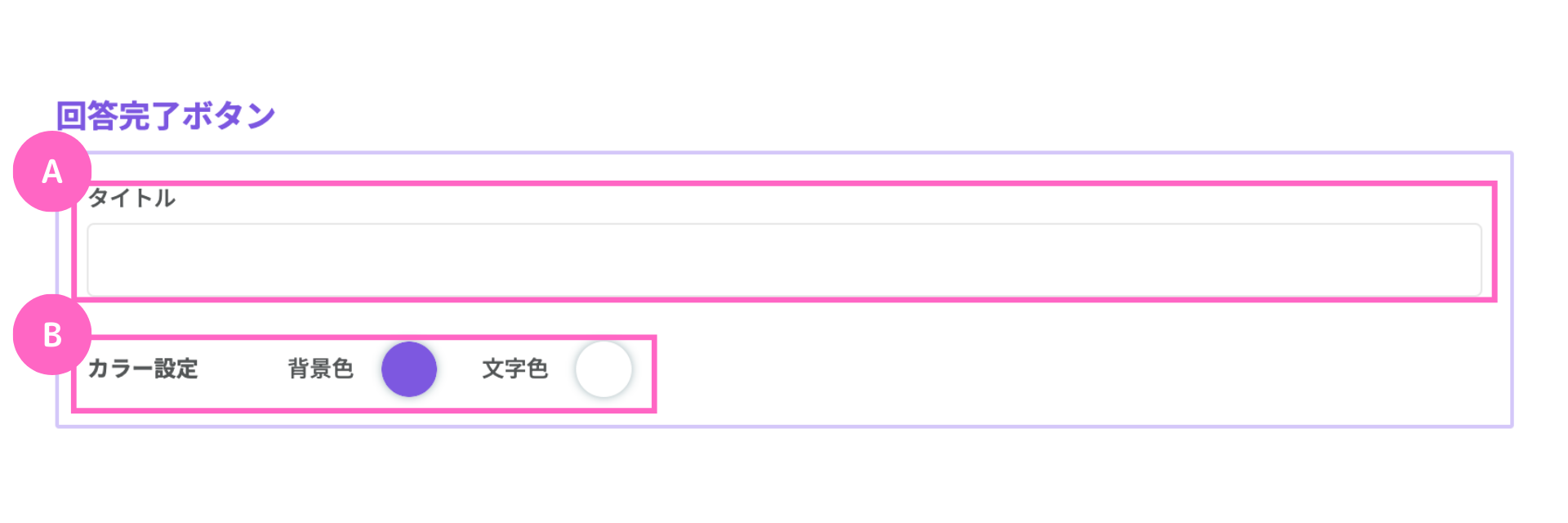
回答完了ボタン
回答完了ボタンの項目は必須となります。
回答を送信するボタンの設定が行えます。

A.ボタンのタイトルを入力
B.背景色・文字色の変更が可能
詳細設定
詳細設定では、下記内容が設定できます。
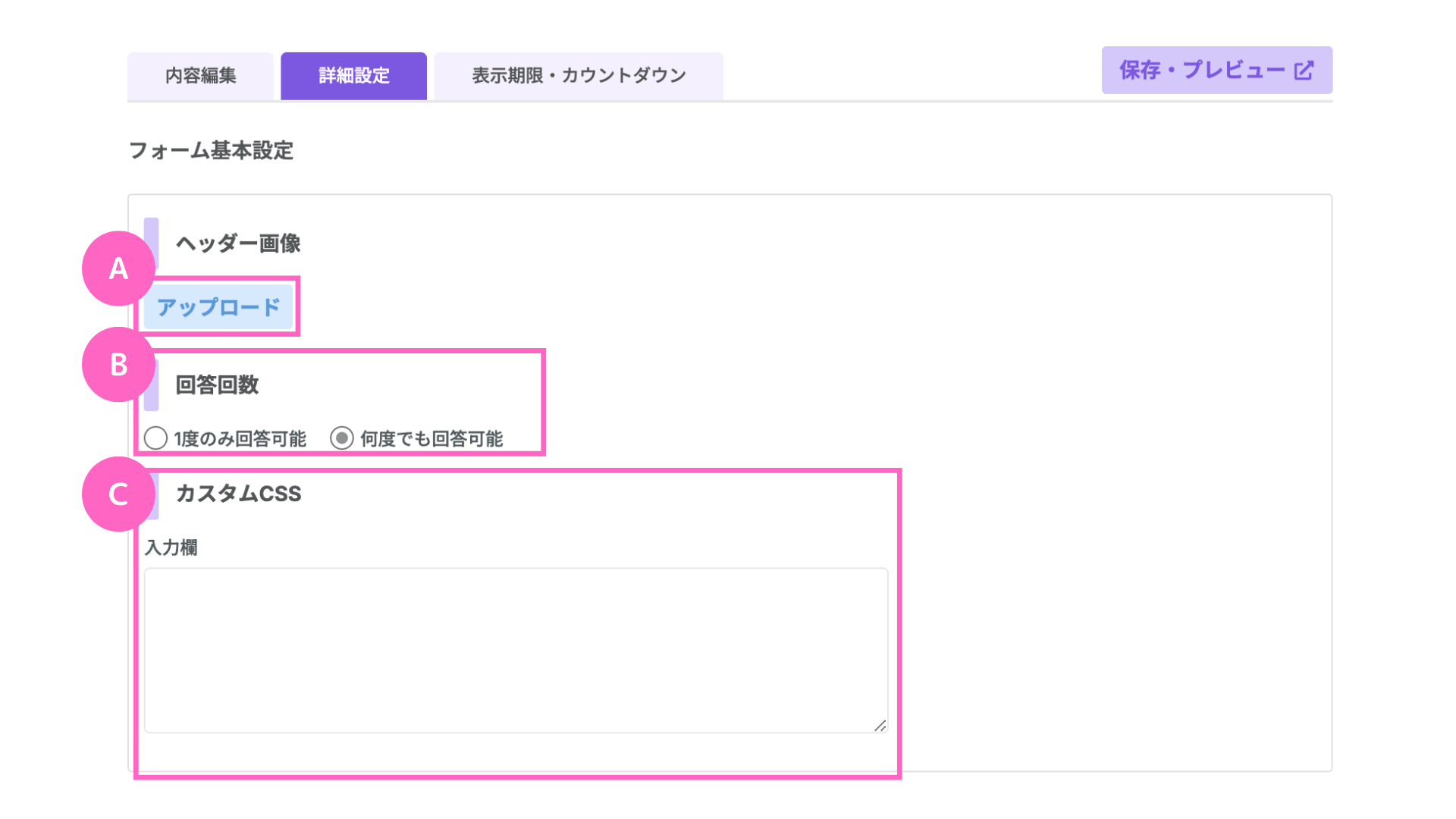
フォーム基本設定

A.ヘッダー画像
∟ヘッダー画像を挿入する場合は「アップロード」をクリック
B.回答回数
∟ユーザーが回答できる回数を設定
1度のみ回答可能 :1度回答したユーザーは回答不可
何度でも回答可能:何度でも回答可能
C.カスタムCSS
∟CSSを使用しフォームの装飾をしたい場合は入力欄にコードを入力
アクション設定
ユーザーがフォームを表示、回答した時のアクションを設定できます。
・フォーム表示時アクション
∟フォームを表示した際のアクション設定が可能
・回答完了時アクション
∟フォーム回答後のアクション設定が可能

A.稼働回数
∟任意の稼働回数を選択
B.設定
∟フォームが表示されたときのアクションを設定
C.稼働回数
∟任意の稼働回数を選択
D.設定
∟フォームが回答されたときのアクションを設定
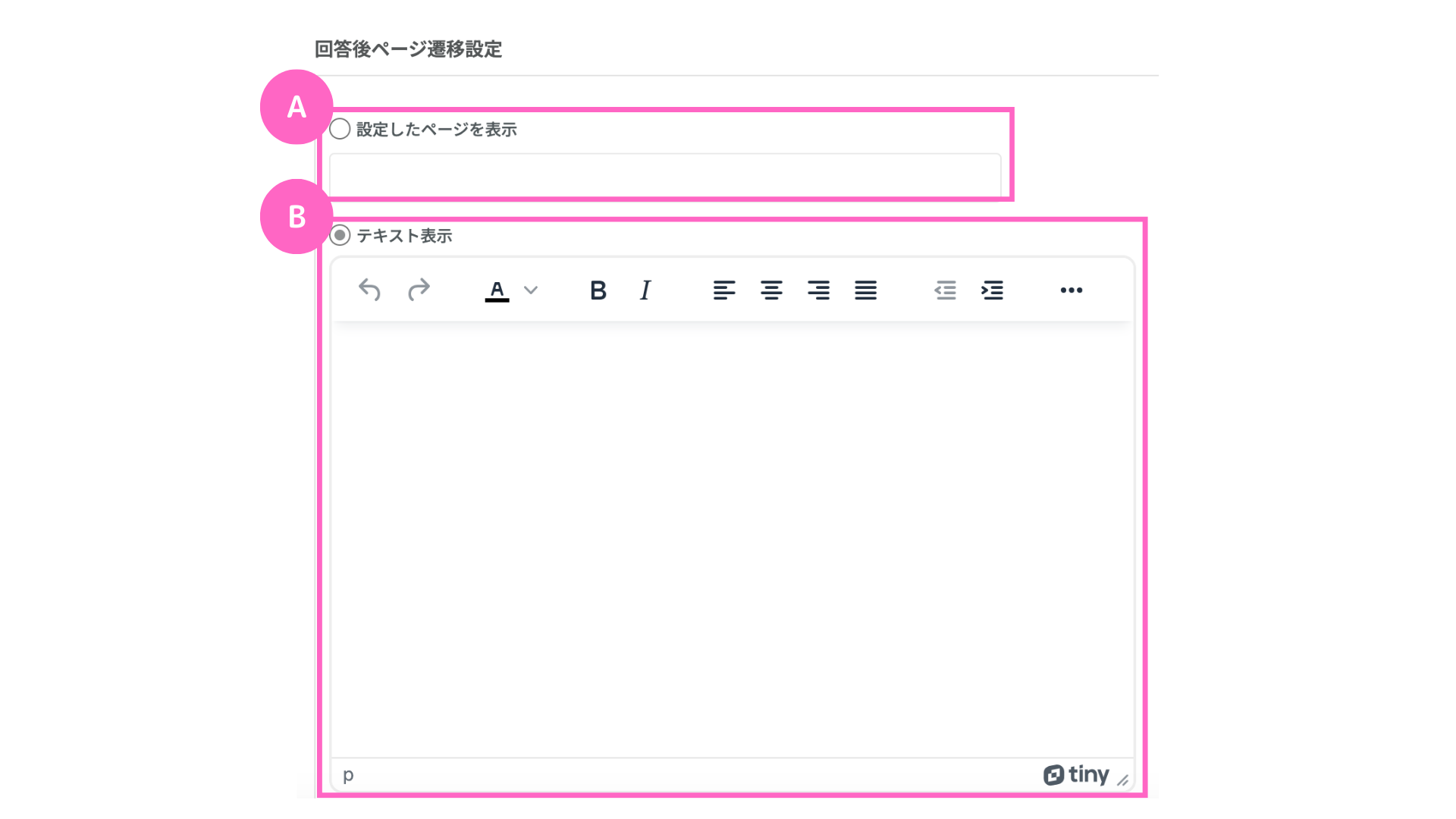
回答後ページ遷移設定
ユーザーの回答送信後の表示設定やページ遷移の設定ができます。

A.設定したページを表示
∟URLを設定し回答後に任意のリンク先へ遷移
B.テキスト表示
∟回答のお礼や回答後の注意点などを記載可能
ソースコードの埋め込みやテキストスタイル・カラーも設定可能
表示期限・カウントダウン
こちらの機能を利用することで、ユーザーがフォームを表示させ回答するまでの時間制限を設けられます。
時間制限を設けることで、早期回答を促したり限定性を持たせることが可能です。
また制限時間が到来すると、自動的に指定したページに移動させることができます。
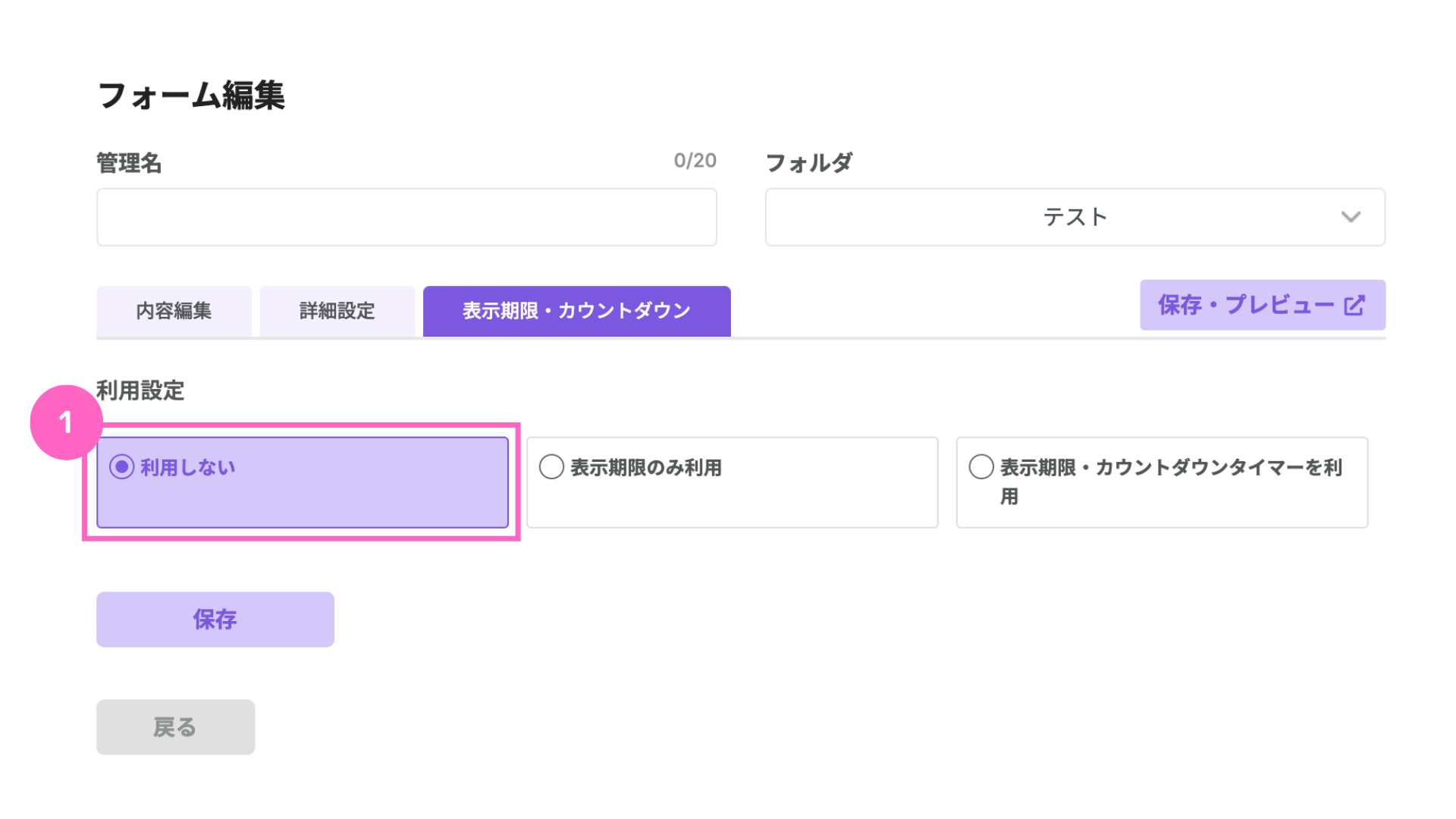
利用設定
利用しない
・表示期限は設けない場合

①「利用しない」をクリック
表示期限のみ利用
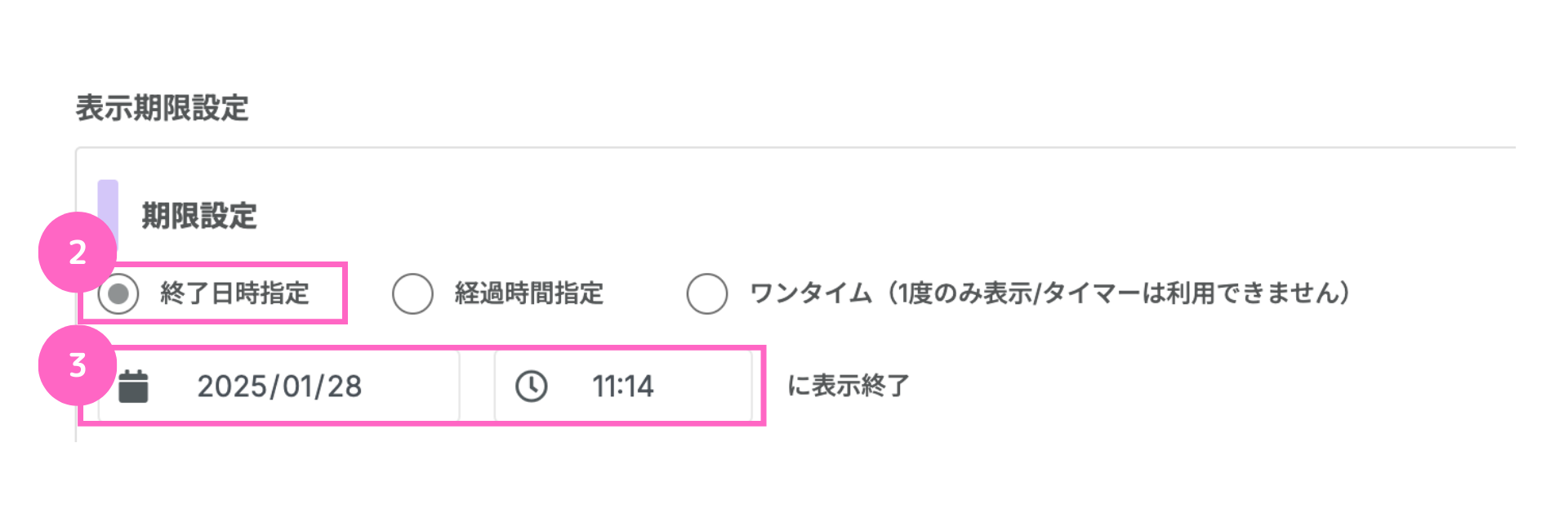
・終了日時を指定する場合

②「終了日時指定」をクリック
③任意の日時を入力
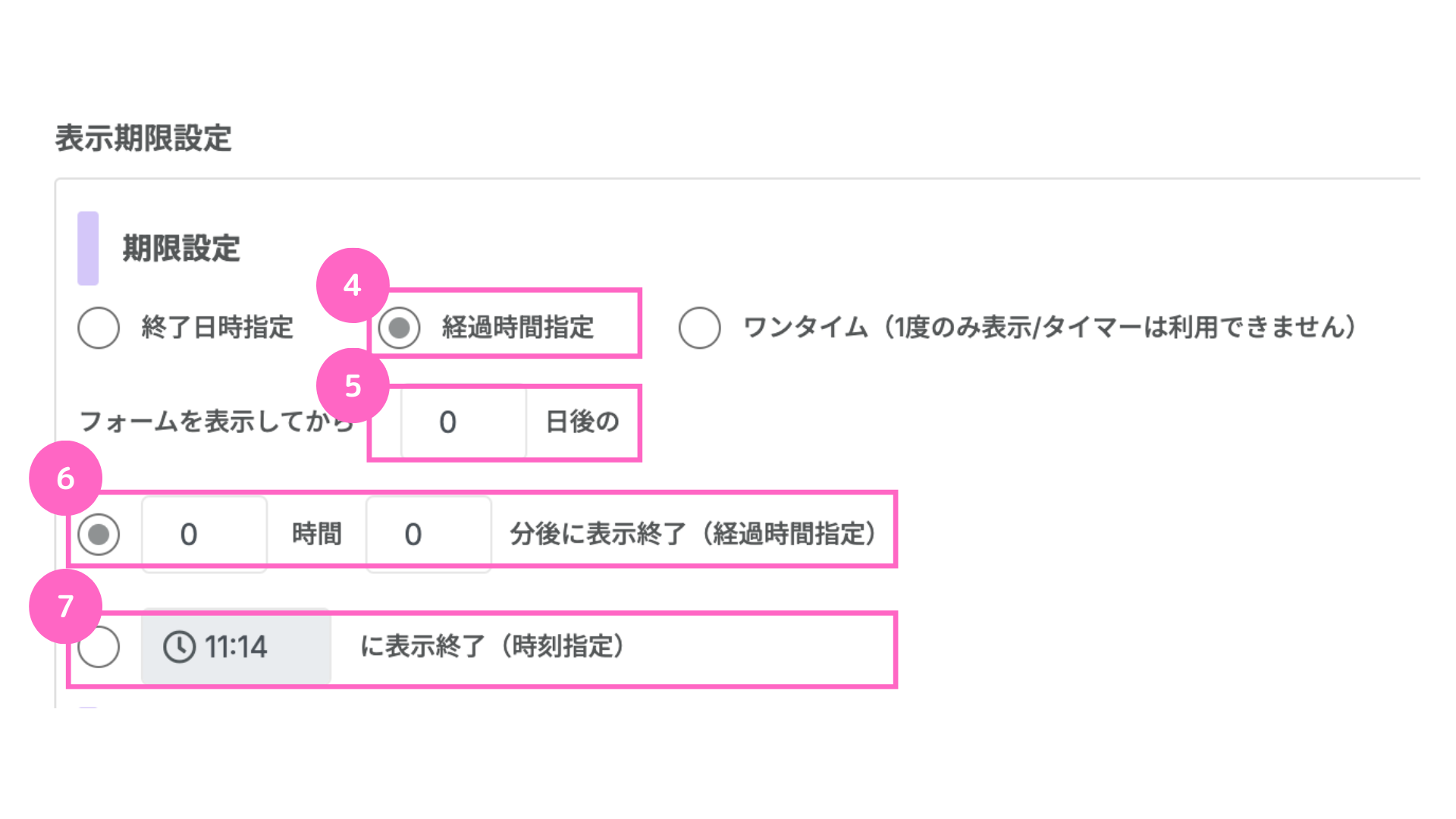
・経過時間で指定する場合

④「経過時間指定」をクリック
⑤任意の経過日数を入力
⑥経過時間を指定
∟任意の経過時間を入力
⑦時刻を指定する
∟任意の日時を入力
・1度のみ表示させたい場合

⑧「ワンタイム」をクリック
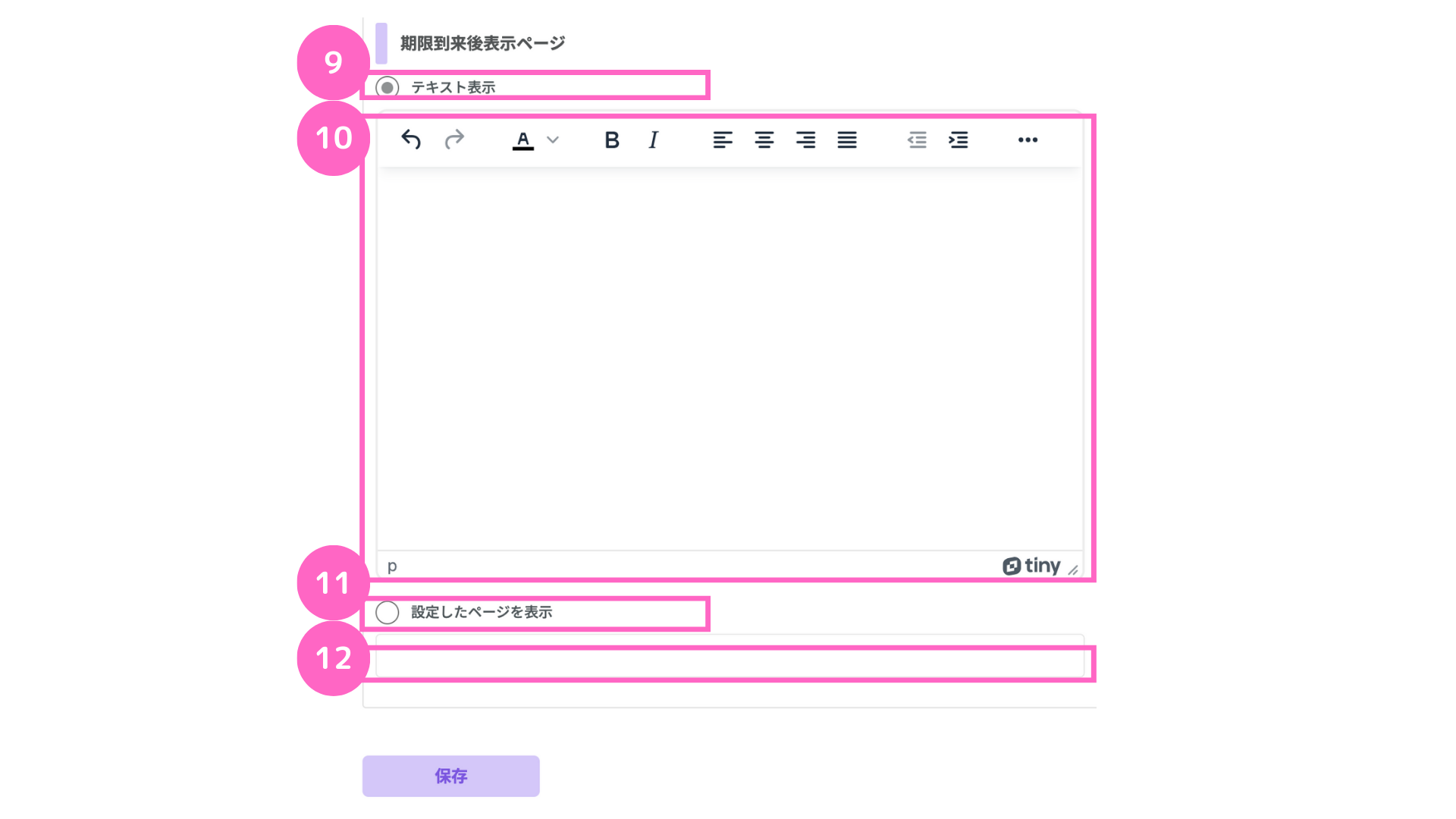
期限到来後表示ページ
フォーム期限到来後のページ設定が可能です。

⑨任意のテキストを表示する場合「テキスト表示」をクリック
⑩任意のテキストを入力
⑪URLページへ遷移させたい場合「設定したページを表示」をクリック
⑫任意のURLを入力
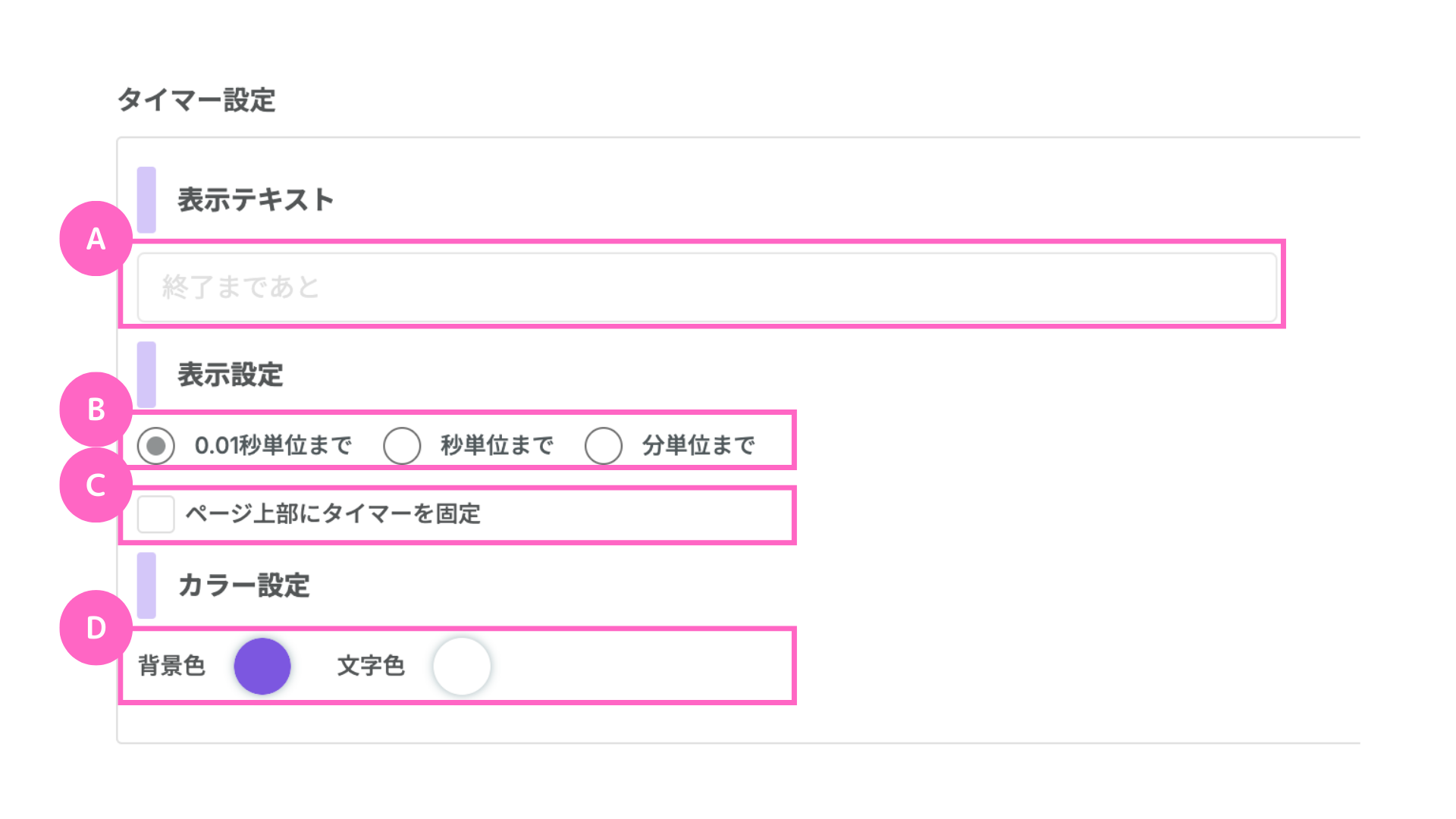
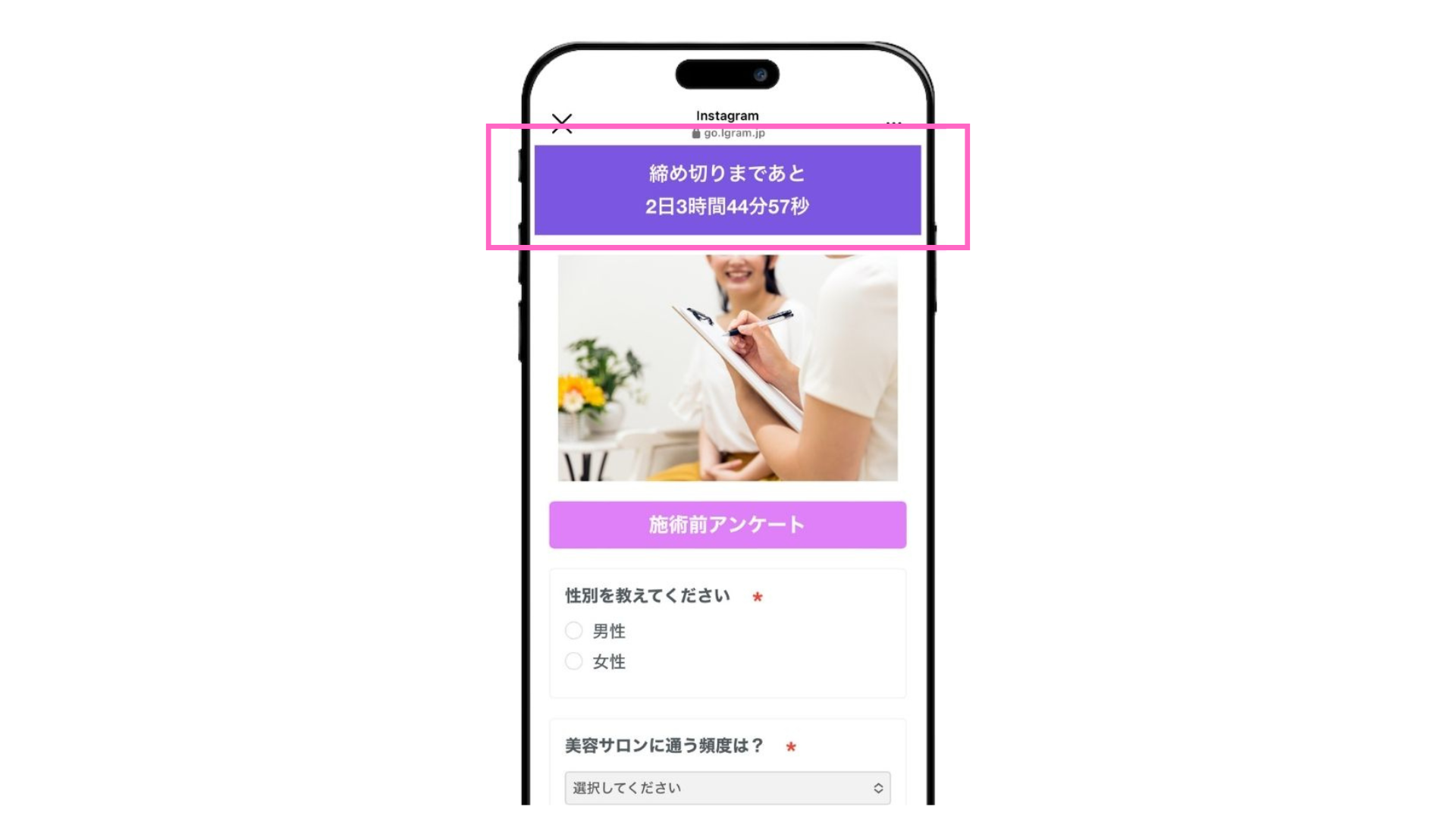
表示期限・カウントダウンタイマーを利用
設定した表示期限のカウントダウンタイマーの表示が可能です。

A.表示する任意のテキストを入力可能
B.カウントダウンタイマーを表示したい単位の設定
C.ページ上部にタイマーを固定したい場合はチェック
D.背景色・文字色を変更可能
表示期限・カウントダウンタイマーを設定した場合のイメージは、以下の通りです。

一覧ページ・回答者の確認方法
フォーム作成の一覧ページと作成したフォームを回答したユーザー・回答内容の確認方法です。
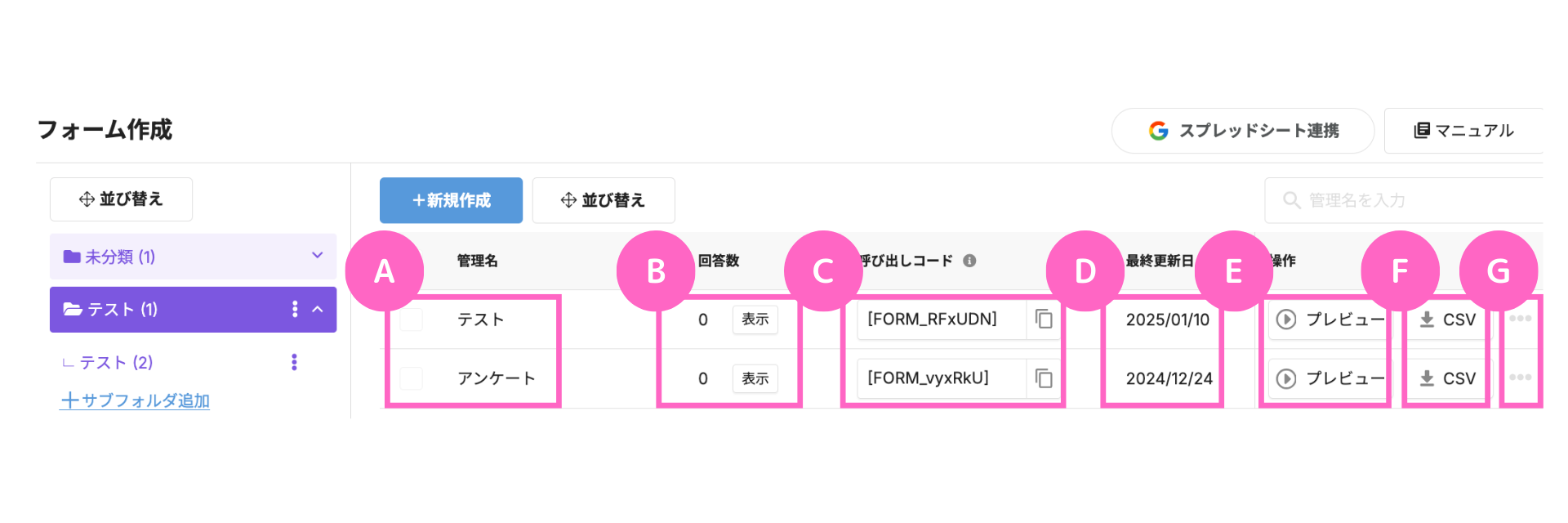
フォーム作成の一覧ページでは、作成したフォームが一覧に表示されています。

A.管理名を確認可能
B.回答した人数を確認可能
∟「表示」をクリックすると回答リストを確認可能
C.呼び出しコードをコピー可能
D.最終更新日を確認可能
E.設定したフォームのプレビューの確認が可能
F.回答者データをCSV形式で出力可能
G.フォームのコピー・削除が可能
呼び出しコードはそのまま貼り付けてください。
エルグラム内ではURLは表示されませんが、ユーザー画面では自動的にユーザー別のリンクに変換され、回答者の識別に使われます。
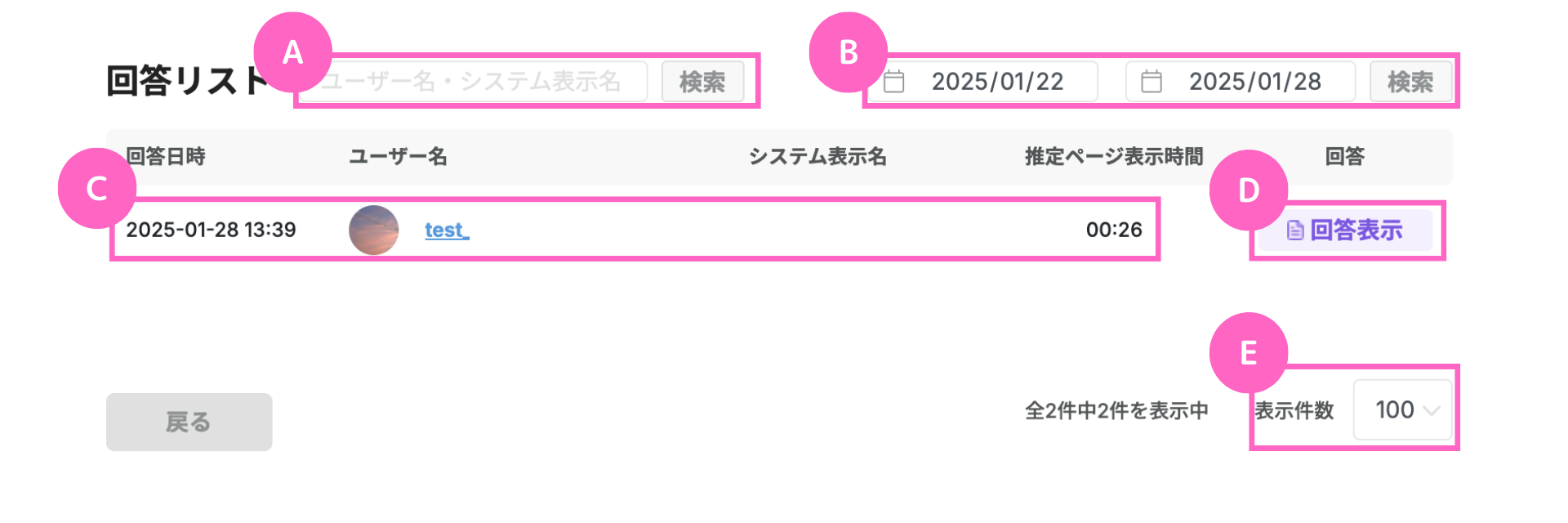
また、回答者の確認方法として一覧ページ回答数横の「表示」をクリックし、回答リストを表示します。

A.回答者を検索したい場合ユーザー名・システム表示名で検索可能
B.期間で検索が可能
C.回答日時やユーザー名・システム表示名・推定ページ表示時間を確認
D.回答内容の表示が可能
E.表示件数の変更が可能
スプレッドシート連携について
スプレッドシート連携を設定しておくことで、フォームに入力された回答データが自動でスプレッドシートに反映されます。
連携を行うには、まずご自身のGoogleアカウントとエルグラムの接続が必要です。
スプレッドシート連携の手順
|田名後-2025-03-11T154000.684.png)
①「スプレッドシート連携」をクリック
|田名後-2025-03-11T161112.308.jpg)
②連携したいGoogleアカウントを選択
③「続行」をクリック
これで、スプレッドシートとの連携は完了です。
スプレッドシート利用時の注意点
スプレッドシート連携を利用する場合は以下の点にご注意ください。
・シート名「シート1」は絶対に変更しないでください。
・シートの最終行を非表示にするとデータ更新が行われなくなります。
・質問項目が追加・削除されるとシート上の列も変更されます。
スプレッドシートに情報が反映されなくなったら
もしスプレッドシートの編集などを行ってしまい、スプレッドシートに情報が反映されなくなった場合は以下の手順でリカバリーをする事が出来ます。
|田名後-2025-03-11T161930.990.jpg)
①スプレッドシート左下にある「+」マークをクリックして新しくシートを作成する。
②現在情報が追加されているシートを右クリックし、シートを削除する。
その後、新たに回答をすると、過去の回答も新しいシートに自動で反映されます。
フォーム作成機能の使い方解説は以上となります。
ぜひ、ご活用ください。
活用方法
活用方法①
フォーム作成活用方法 日程調整編
活用方法②
フォーム作成活用方法 カルテ編

